How to Create a Lesson in a Lesson Builder
With the drag and drop lesson builder, you can create a media-rich lesson. Use a variety of multimedia elements to help your students perceive information better: audio and video lectures, text instructions, lesson summaries in downloadable documents, samples, and so on.
In this article, we will look at how to add and configure each element, change students’ access status, and modify the order of lessons.
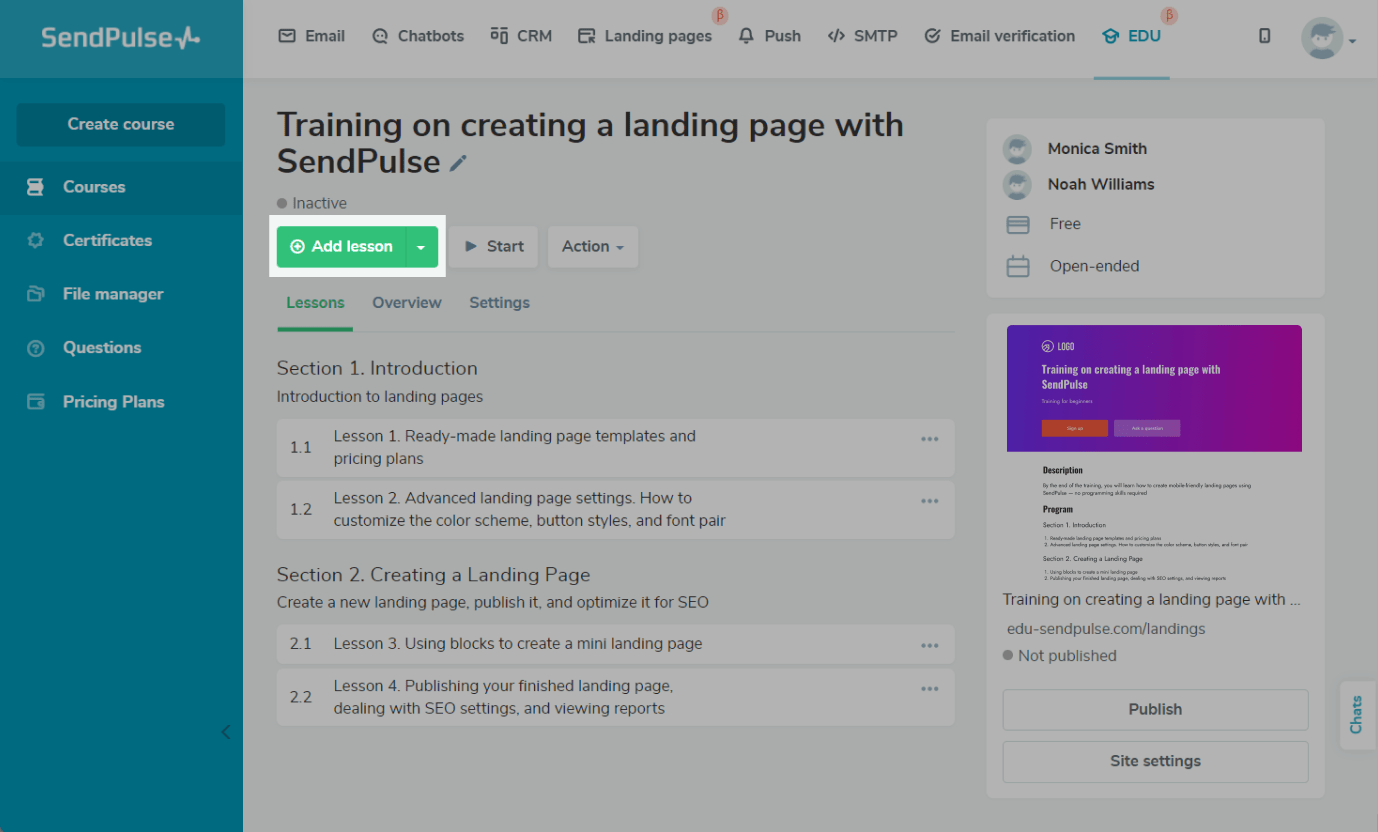
Go to the "EDU" section in the "Courses" tab, and select the created course to which you want to add a lesson.

Click Add Lesson.

You can also proceed to create a lesson using the drag and drop lesson builder. Click on the top left menu, and below the lesson list, click on the arrow, and select "Add Lesson."

Choose the Name of Your Lesson
Enter the name of your first lesson.

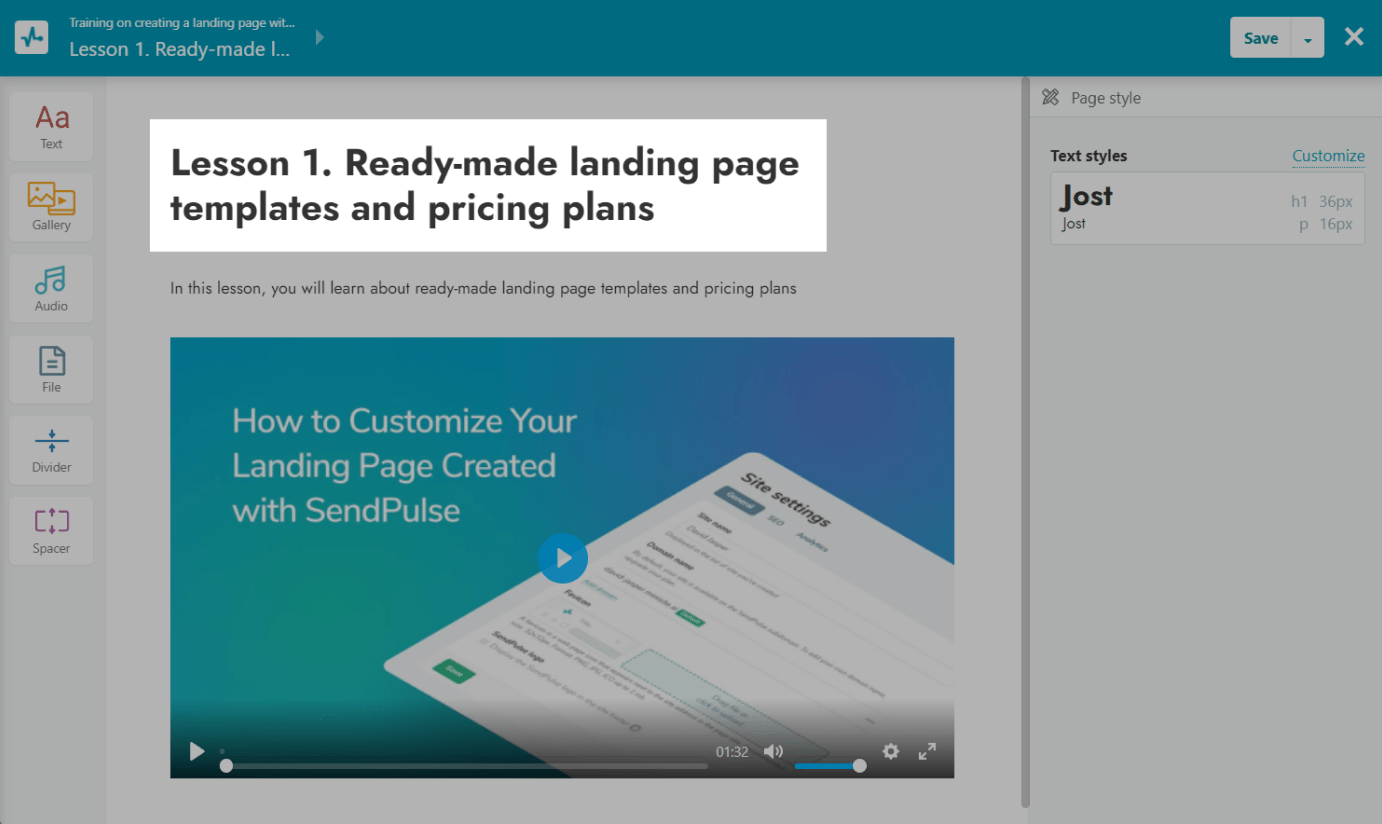
Add Elements
Select an item in the left panel, and drag it to the workspace for further customization.
In the drag and drop lesson builder, you can use seven elements to create a lesson: text, gallery, audio, file, line, indent and task.

Text
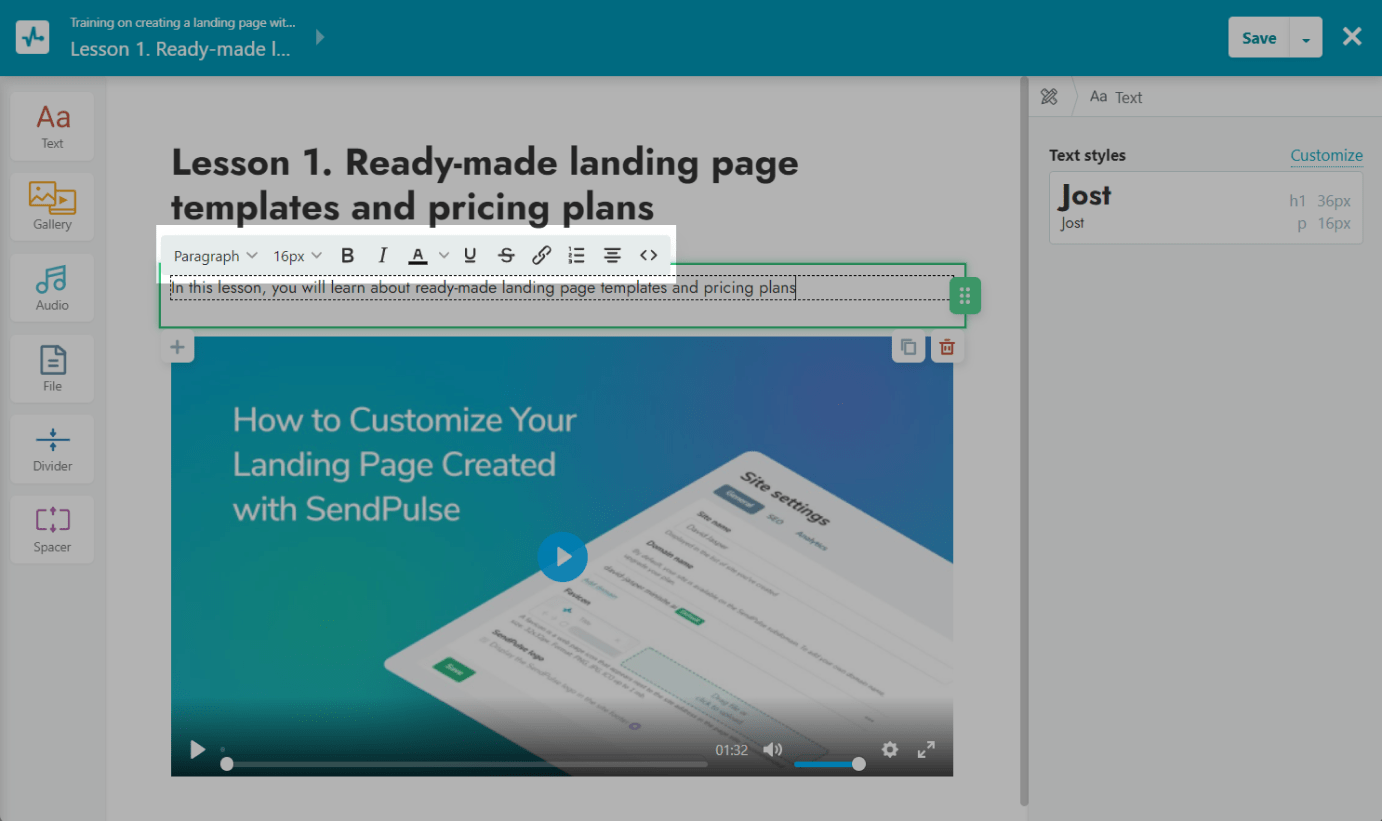
This element is used to add a text block to a page.
To change the formatting, click on the text — you will see the text editing panel. Change the color and font to highlight your keywords and headings.
You can also add a link, format the text as a list, and add your code using <>.
We recommend you dilute the text with pictures, divide it into paragraphs, and add headings and bulleted lists. This way, your texts might be easier to perceive.

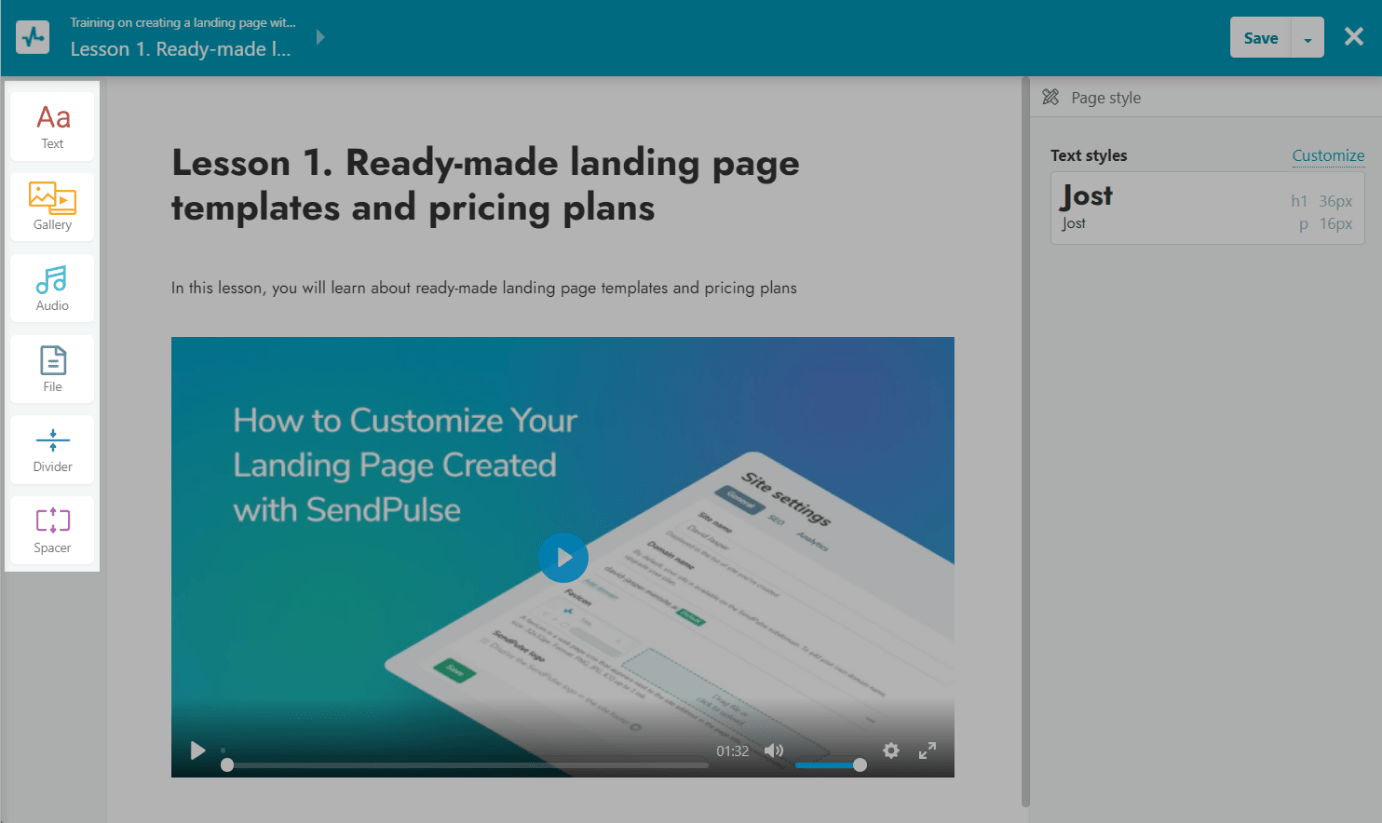
You can also change the text style in the right panel and select some predefined fonts.
To customize the font for each heading separately, click Customize.

Gallery: Image, Video, and Carousel
This element is used to visualize data and add multimedia elements to the page: image, image carousel, and video.

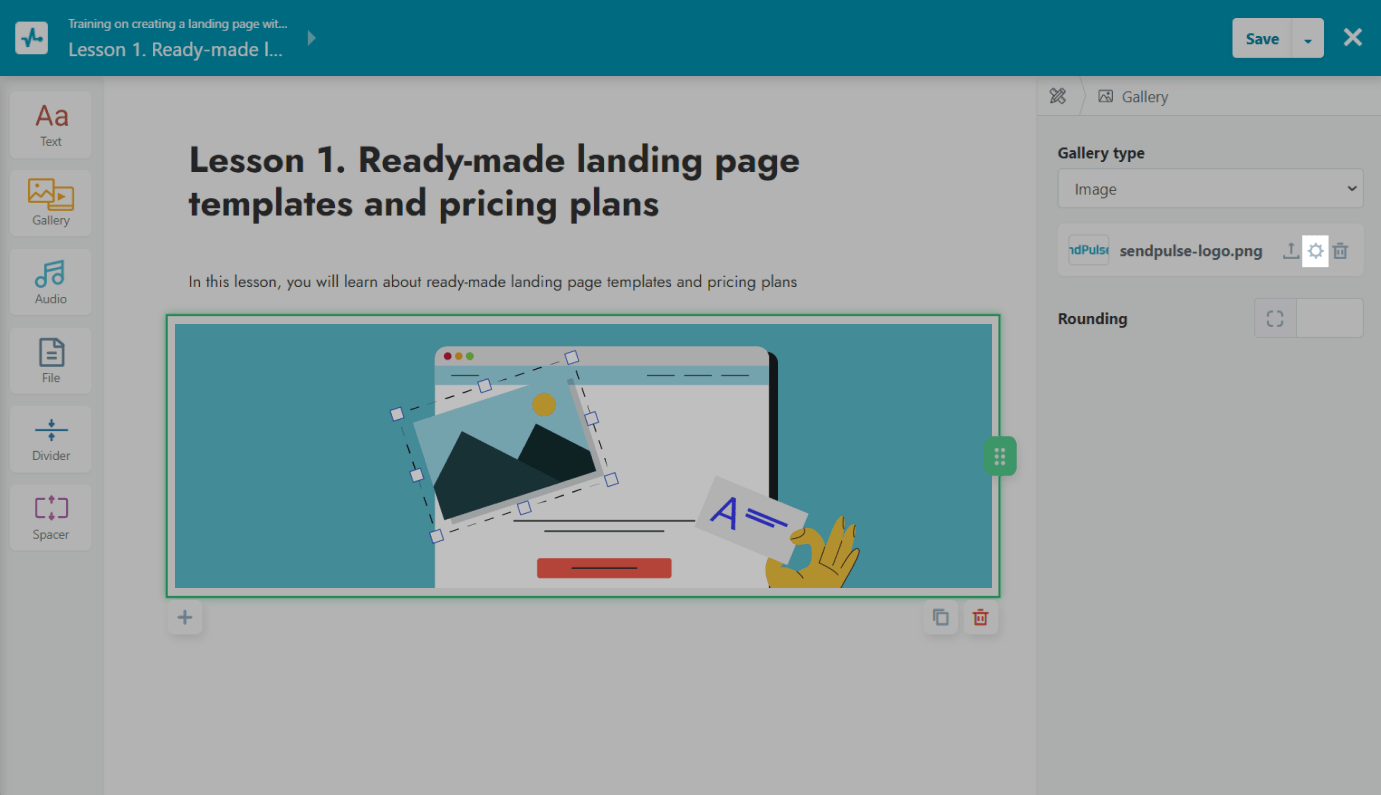
Image
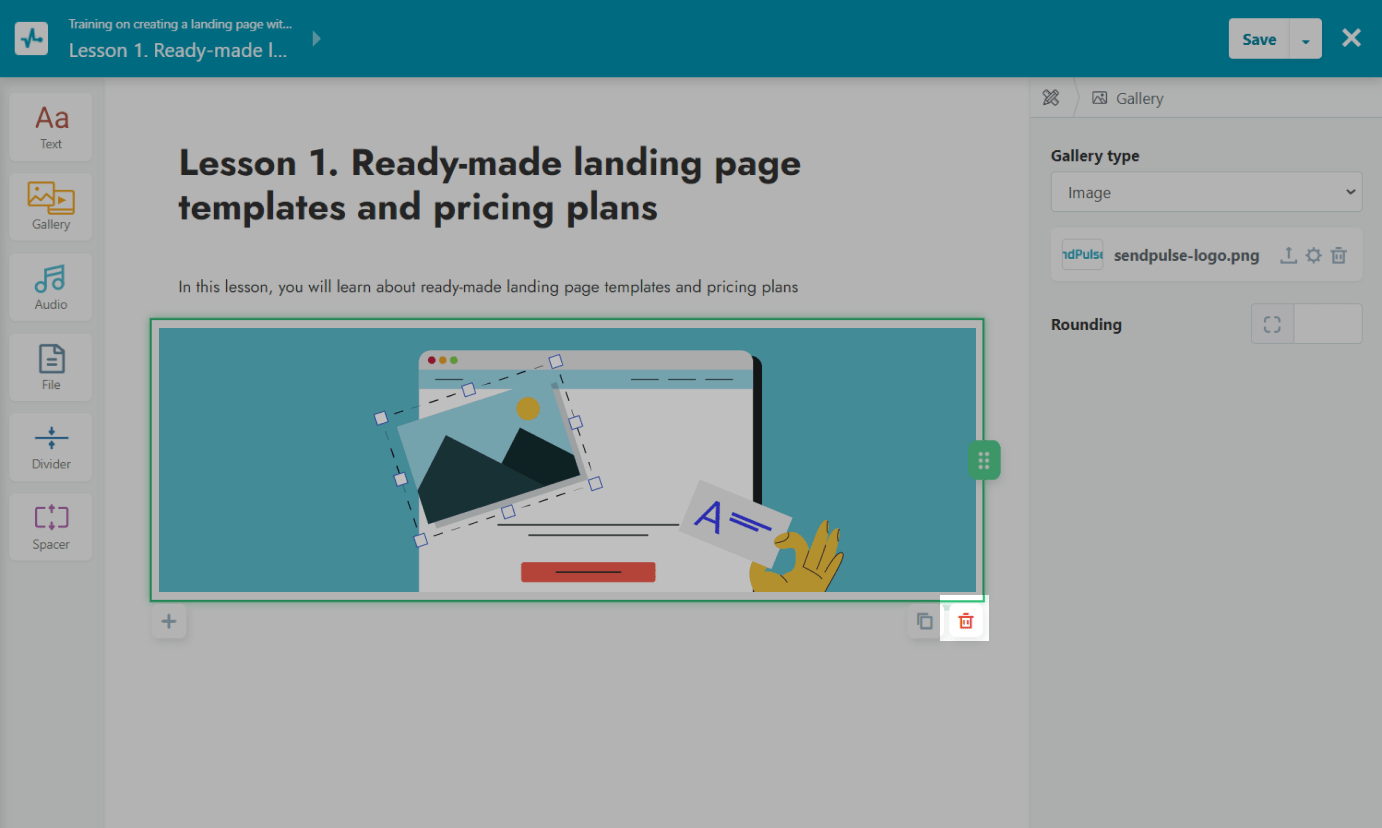
The “Image” element displays a single image, stretching it to the content area width.
Select an image from the image manager, or upload a new one.

You can also round the corners of the picture by setting the desired value in the "Rounding" section. To customize the image, click on the gear icon.

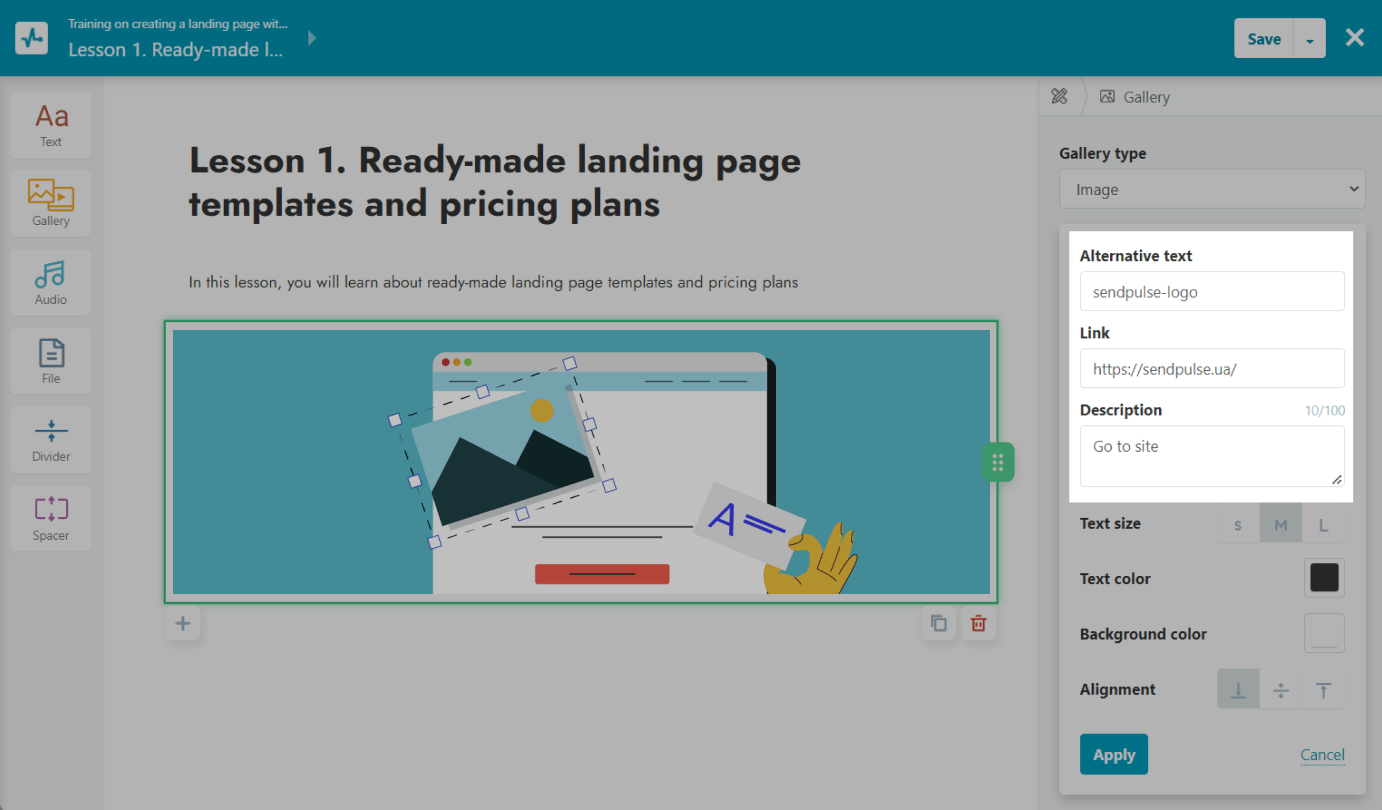
You can add the following elements to the picture:
| Alternative text | Allows you to get the information about an image when the display of images is disabled in the browser or during their download |
| Link | Adds a link to the page the user will go to when clicking on the image |
| Description | Adds a text over the image. You can enter up to 100 characters and customize the text: choose the size, color, background, and position of the text |

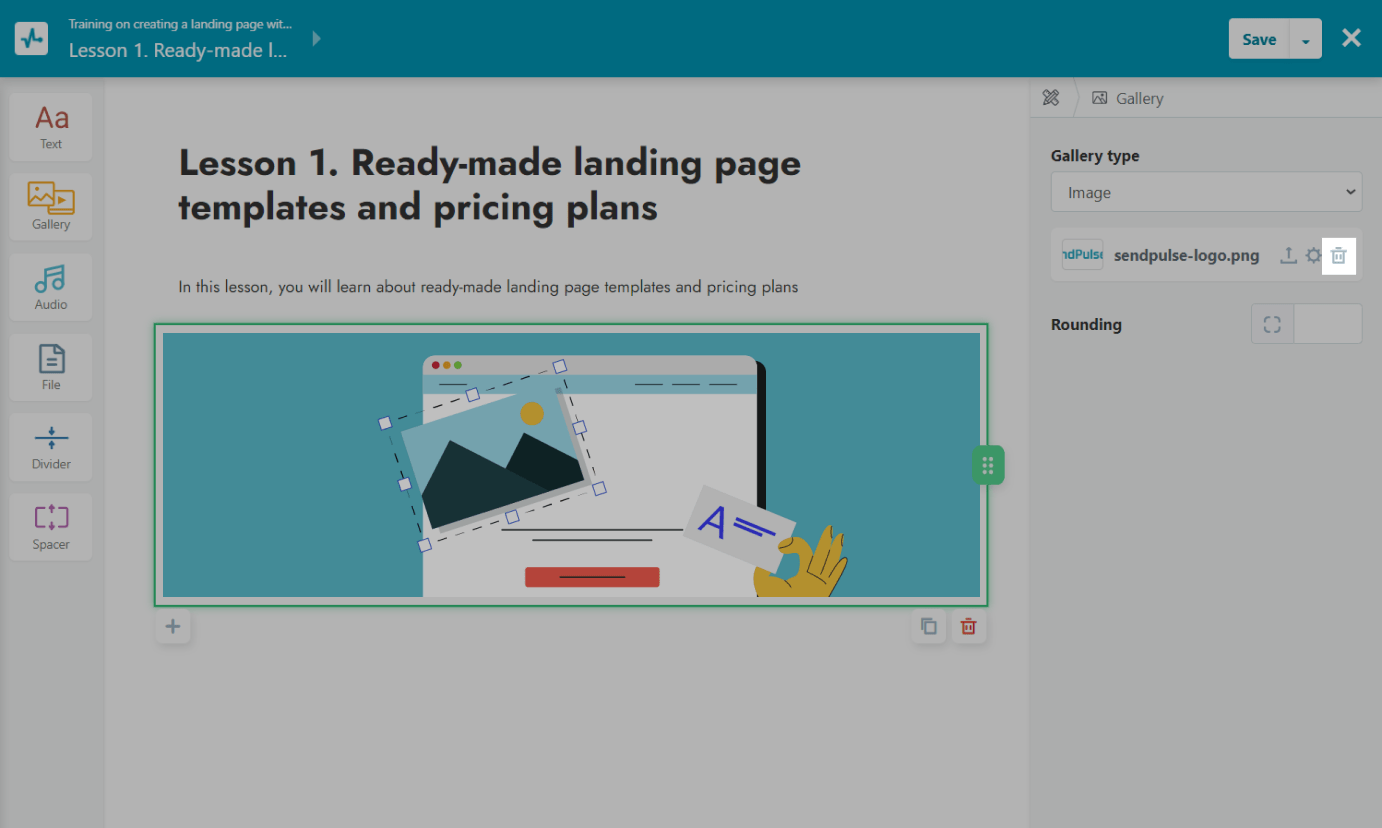
To replace the picture, click on the upload icon. To delete it, click on the trashcan icon.

Note that deleting an image does not mean deleting the element. To delete an element, click on the trashcan icon below the element.

Carousel
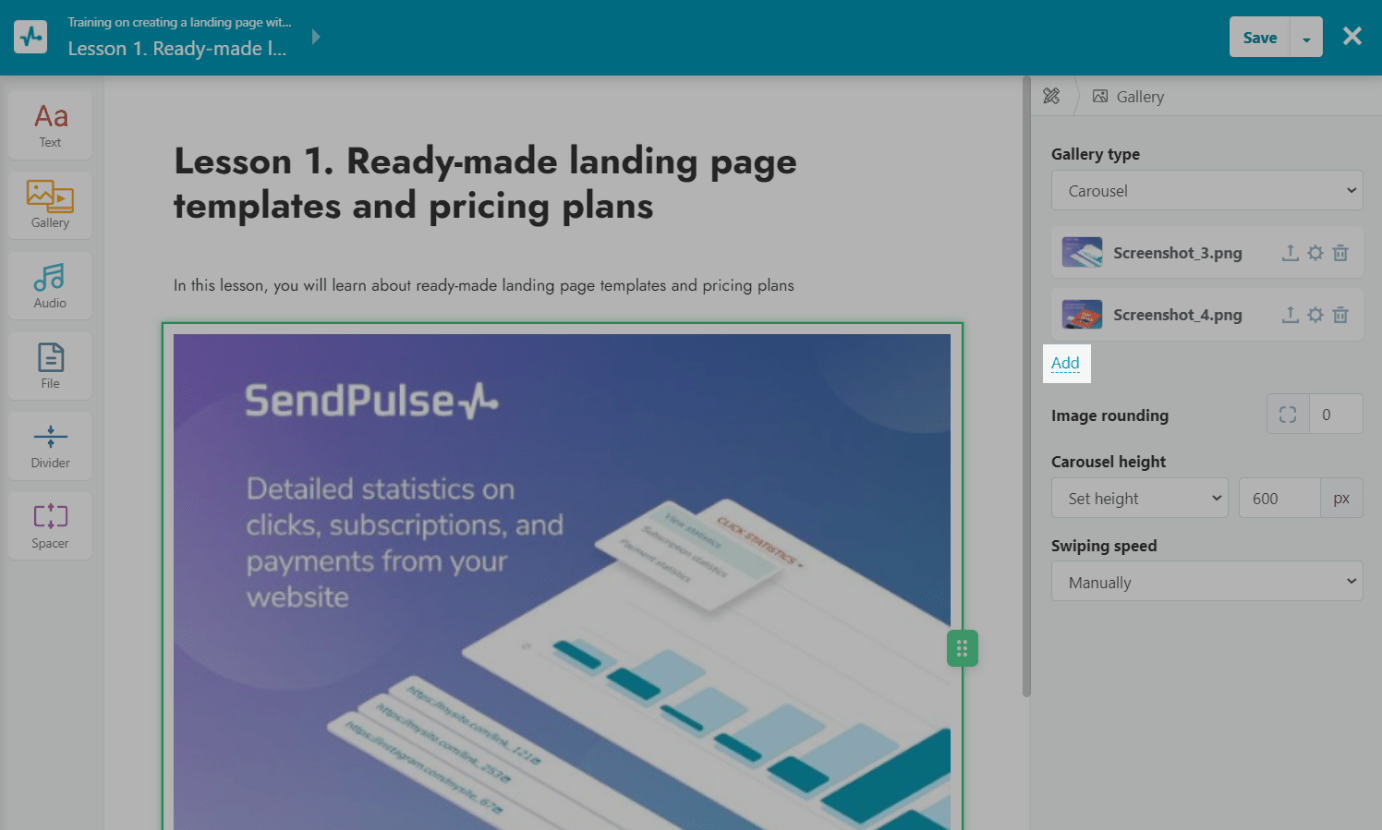
The “Gallery” element can also be used to scroll through multiple images.
The process of uploading and editing each picture is the same as for the "Gallery: Image" element.
To add more pictures, click Add.

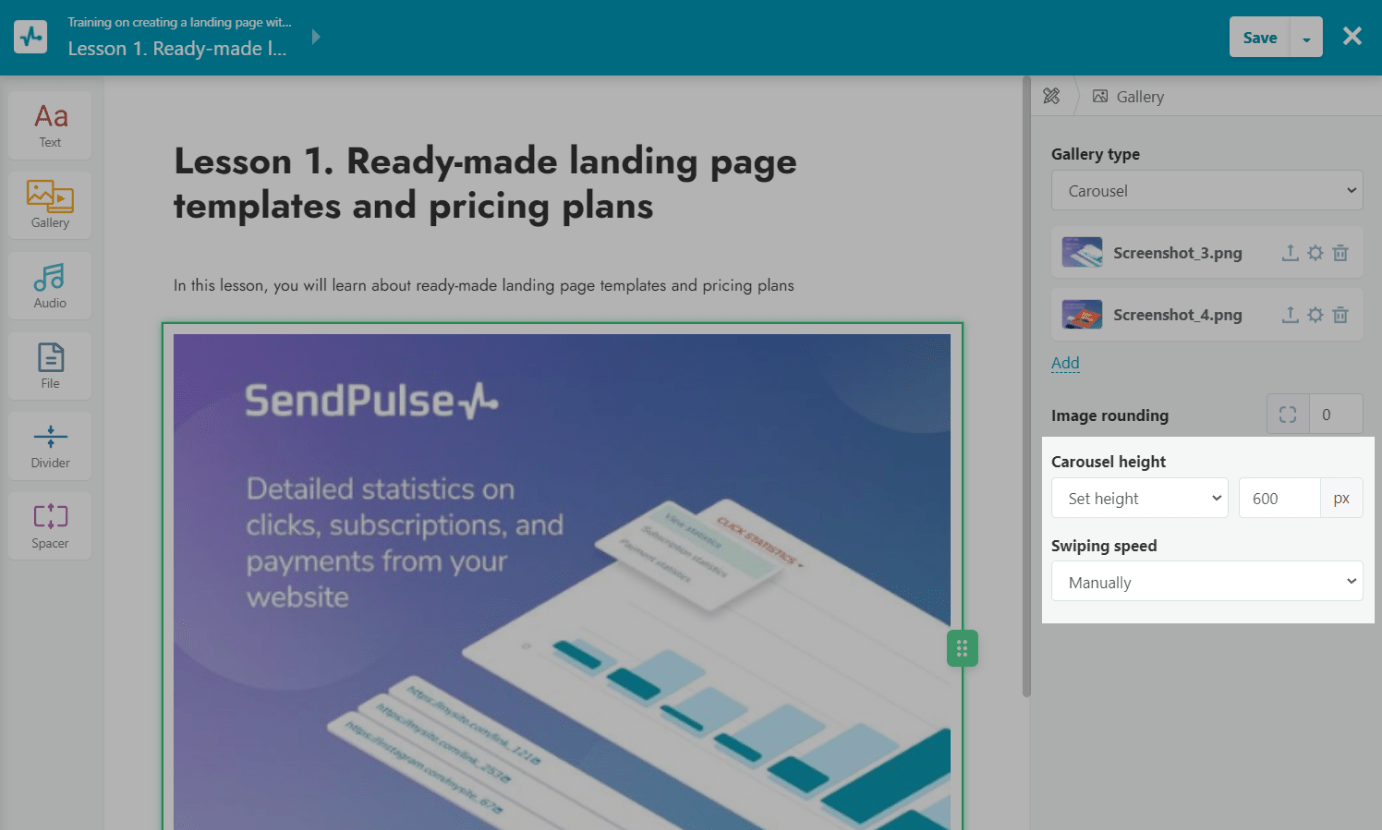
With the "Carousel Height" option, you can adjust the height of all pictures — choose the initial height of the image itself or set your own size. Your images will be stretched to the full height.
With the "Swipe speed" option, you can set the speed at which the pictures in the carousel will be scrolled automatically. If you select the “Manual” option, the pictures will not be scrolled, and your students will need to do this themselves.

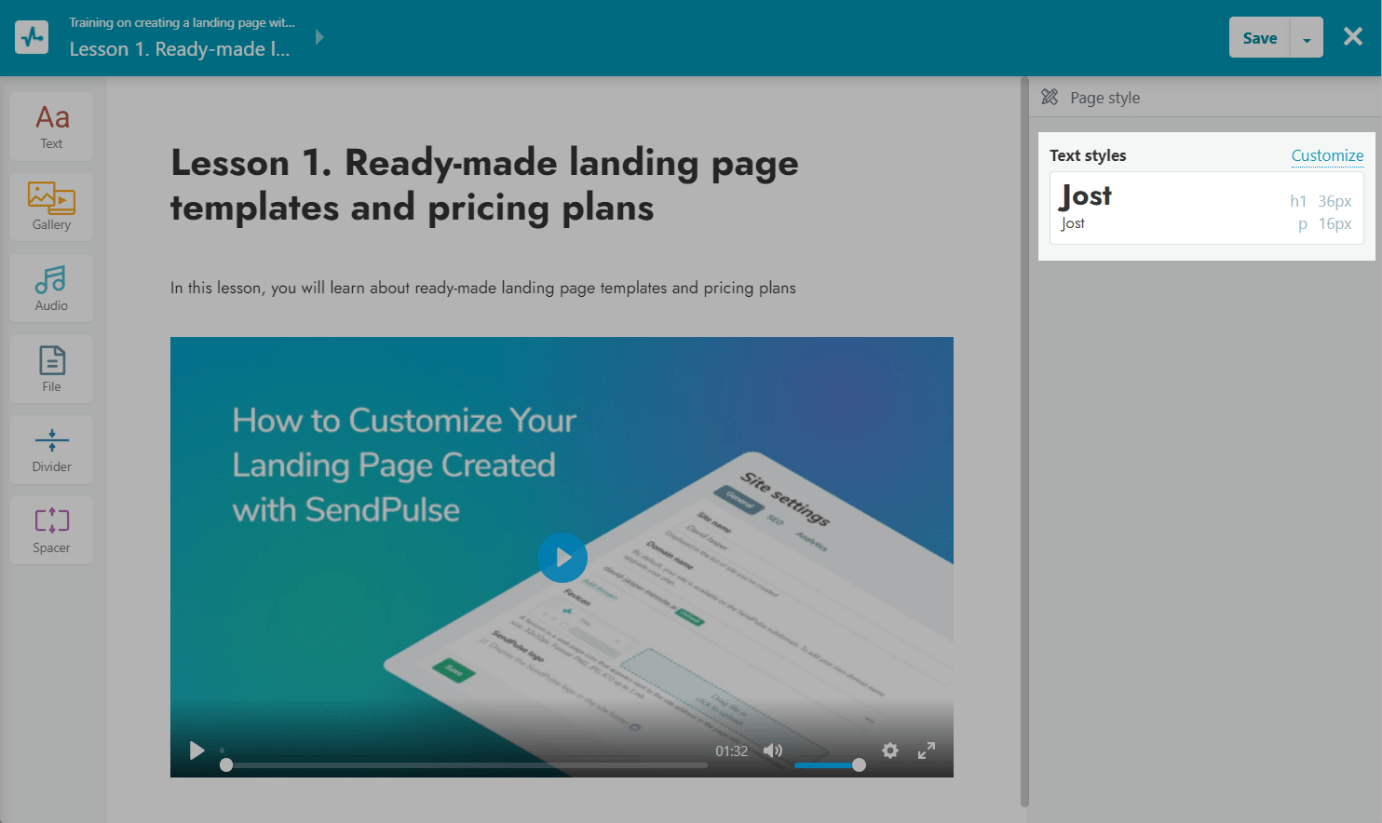
Video
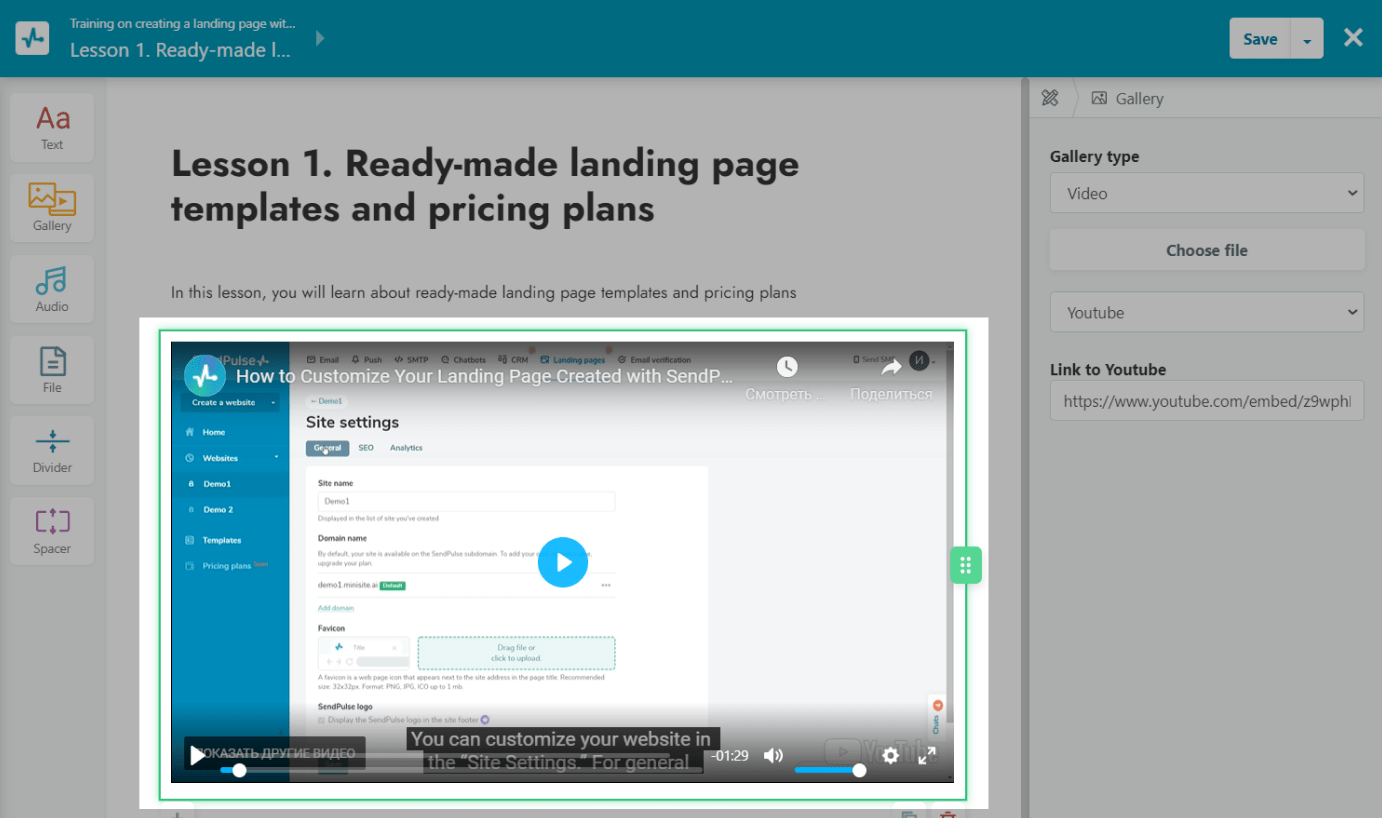
With the “Video” element, you can add a video tutorial. You can upload the file to an image manager or add a video link to YouTube or Vimeo.
Please note that when adding a link to a third-party service, make sure you select the right platform you are linking from, e.g., select YouTube for YouTube videos and Vimeo for Vimeo videos.

In the workspace, you can view the video and use the video service’s viewing options.
When uploading a video to SendPulse, the student can stop and scroll the video, change the playback speed, adjust the volume, and open the video in PiP mode (the video will be displayed as a small window pinned to the lower right corner of the screen and shown on top of all tabs) or full screen.
When uploading a video from YouTube, the student can also save the video to their “Watch Later” folder, share the video, and view recommendations.
When uploading a video from Vimeo, the student can also save the video and enable subtitles.

To replace the uploaded video, click on the upload icon. To delete it, click on the trashcan icon.
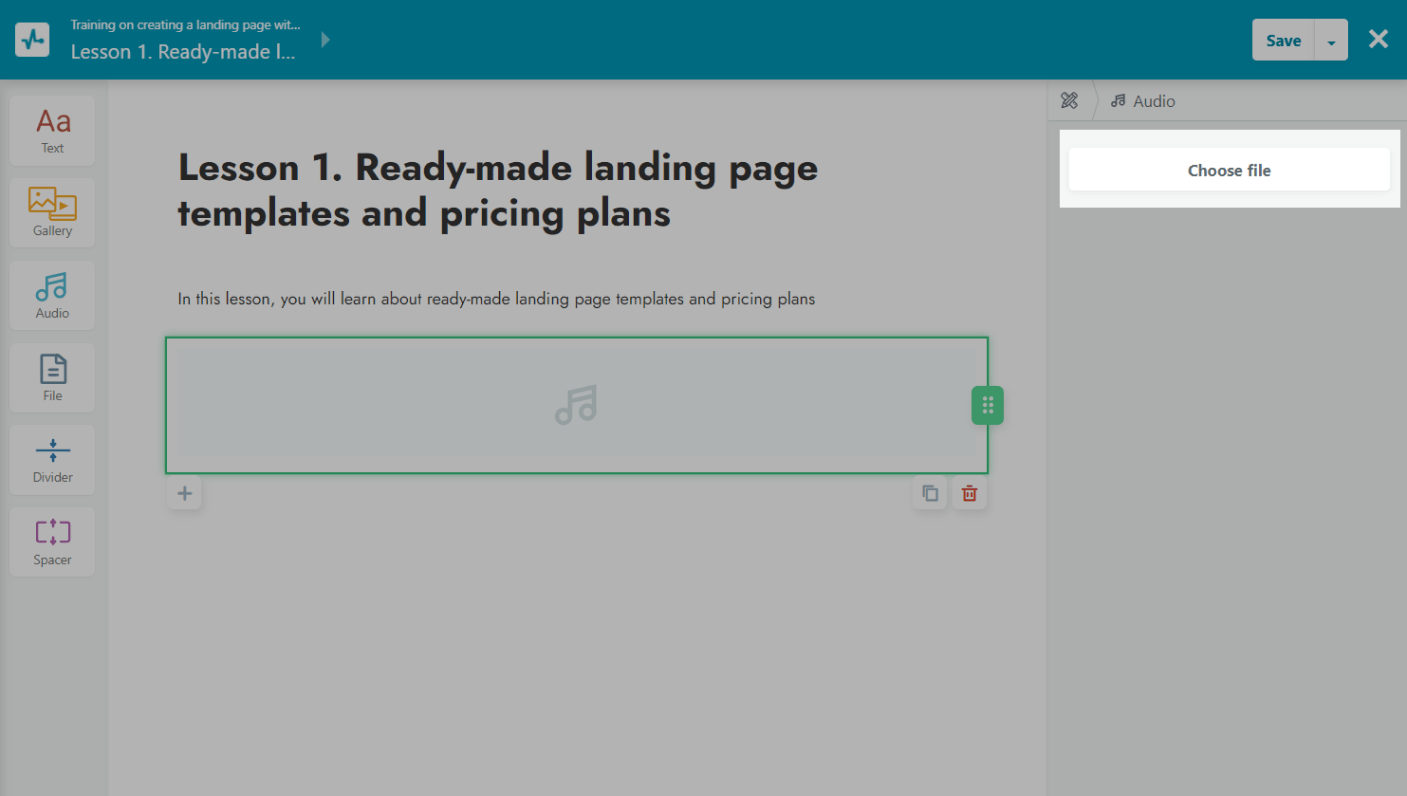
Audio
This element is used to upload audio content.
Audio lessons are a good option for busy people, as lectures can be listened to on the way to work or university.

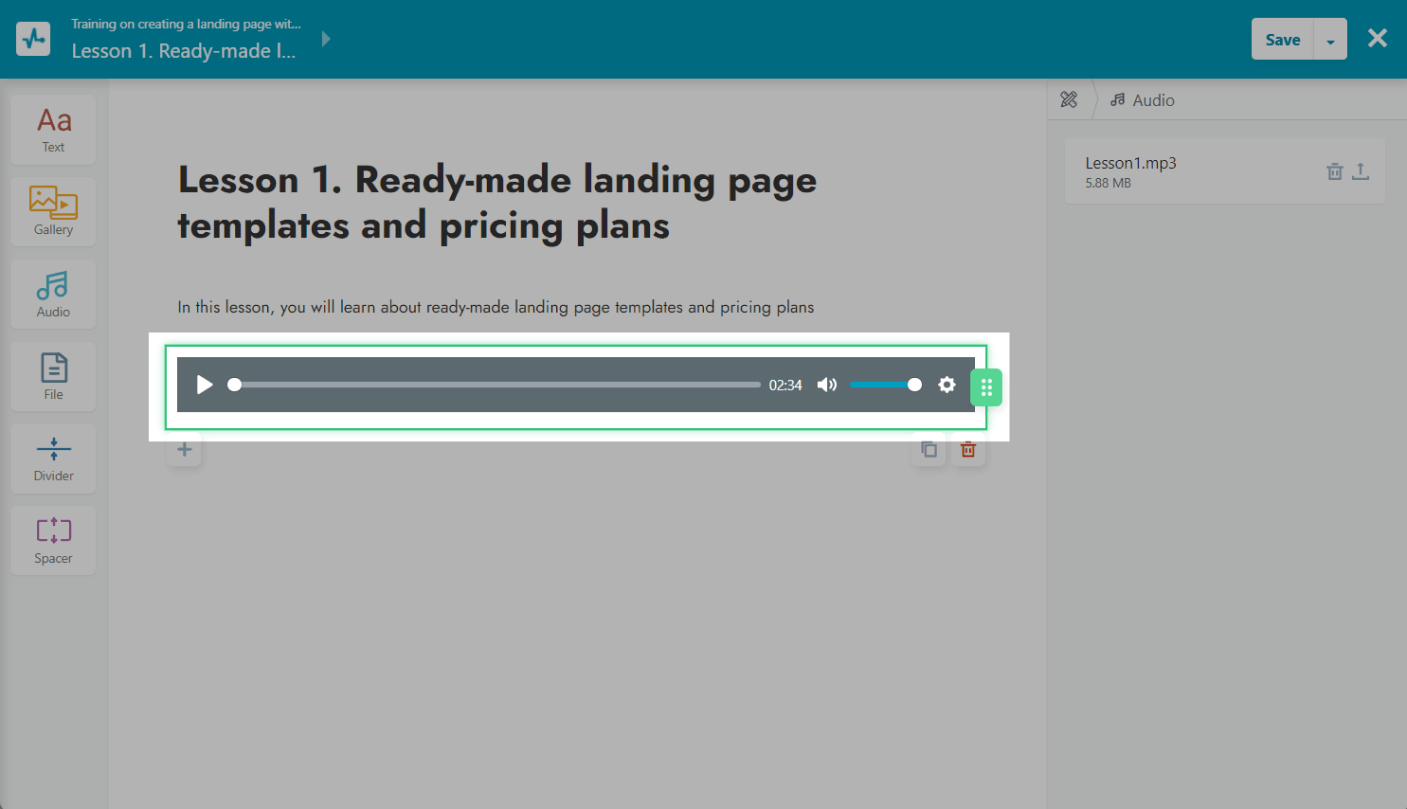
In the workspace, you can listen to the audio and view all the options available to the student: rewind the track, adjust the sound, and modify the playback speed.

To replace the uploaded audio, click on the uploaded icon. To delete it, click on the trashcan icon.
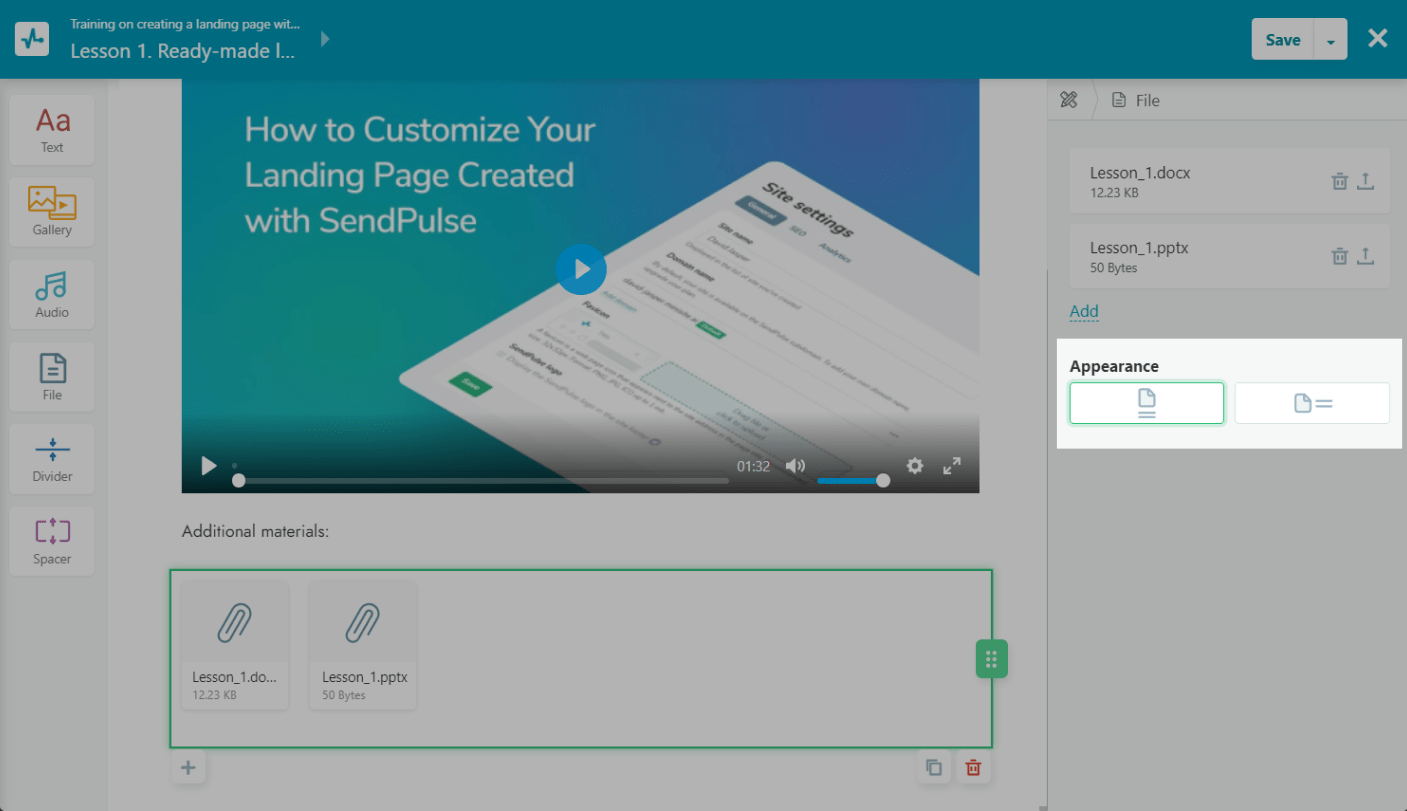
File
This element is used to upload other file types that don't play directly on the lesson page, so students will need to download them.
For example, you can upload an Excel spreadsheet with data that you analyze during your lesson, a mindmap on the structure of your course, or a summary of the material covered in PDF.
You can also customize the display of the file list (row or column).

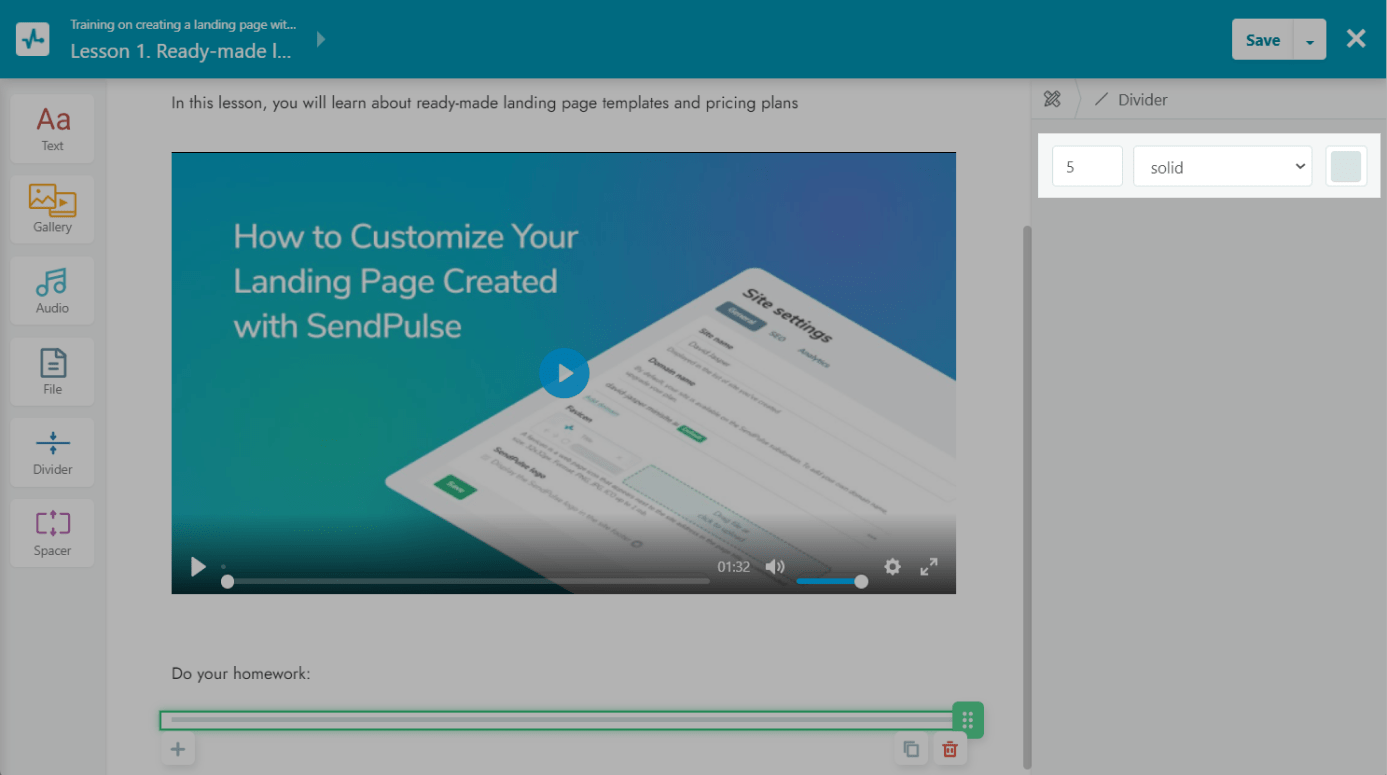
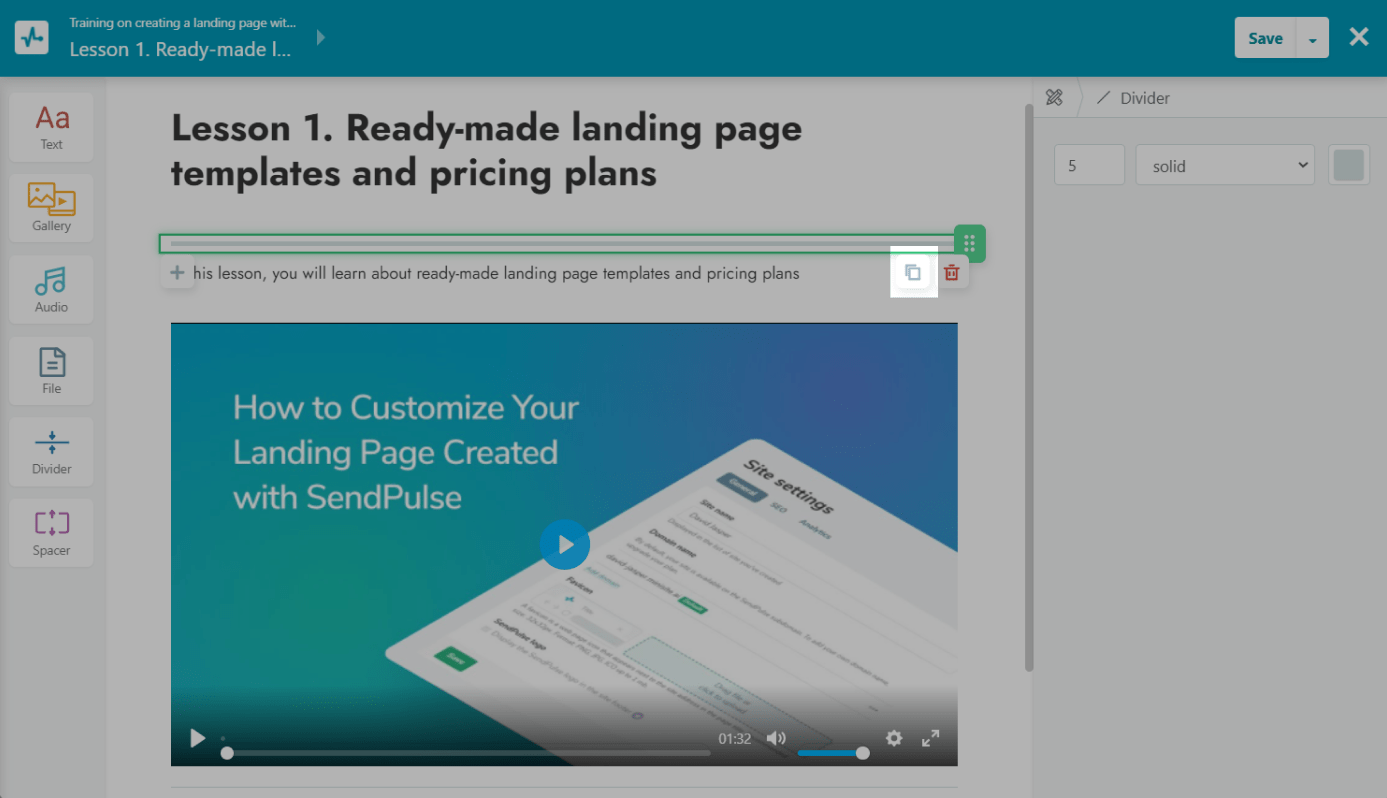
Indent and Line
They are used for visual organization of free space and semantic separation of blocks on the page.
You can select the line type, size, and color and customize the size of the indent.

Homeworks
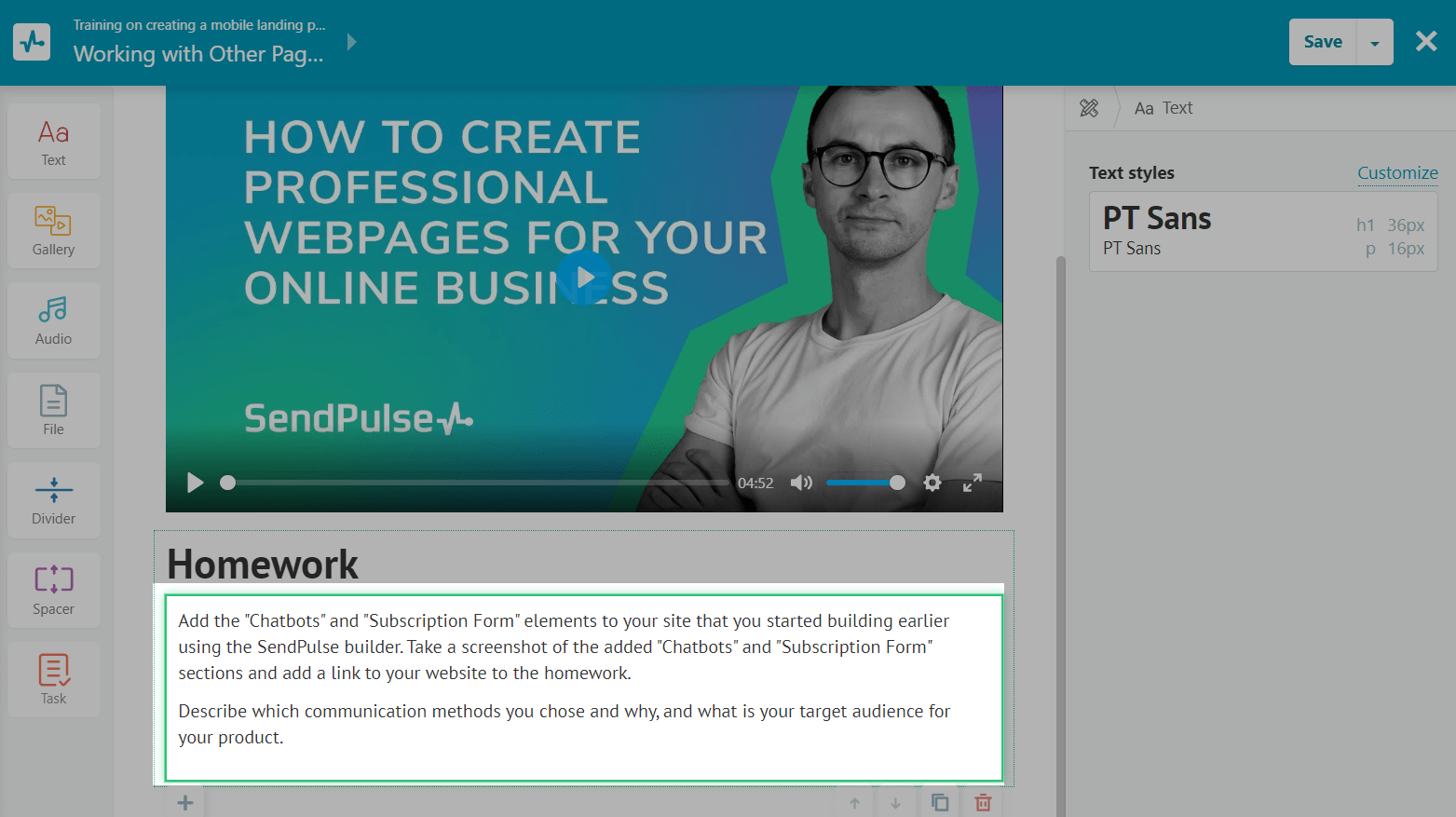
With the "Task" element, you can help students consolidate the knowledge they gained during a lesson in practice.
If you add homework after a lesson, you can check how your students mastered this one lesson.
If you add homework after the final lesson, you can check how your students mastered the entire course. For example, you can ask them to create a diploma project based on your course materials.
Drag and drop the “Task” element under your primary lesson material, and enter your task description and requirements in the text field.

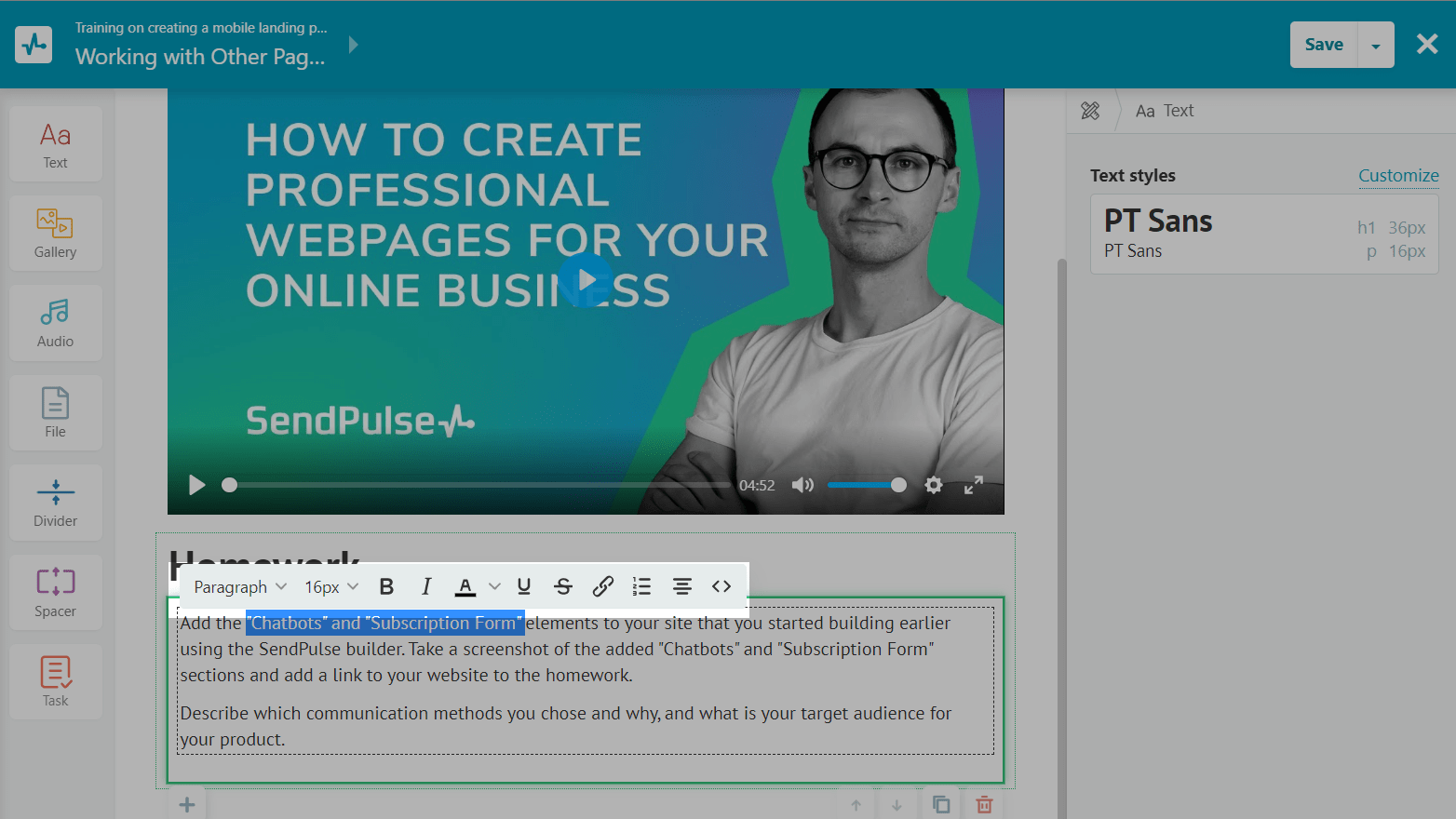
If you have a big task description, format your text to improve its readability. For example, you can add headings, change your font size, apply bold, italic, or strikethrough, change your text color, add a link, and create a list.
To format your text, select it, and choose a tool from the toolbar.

You can also add additional elements to your task: text, image, audio, file, divider, and spaces.

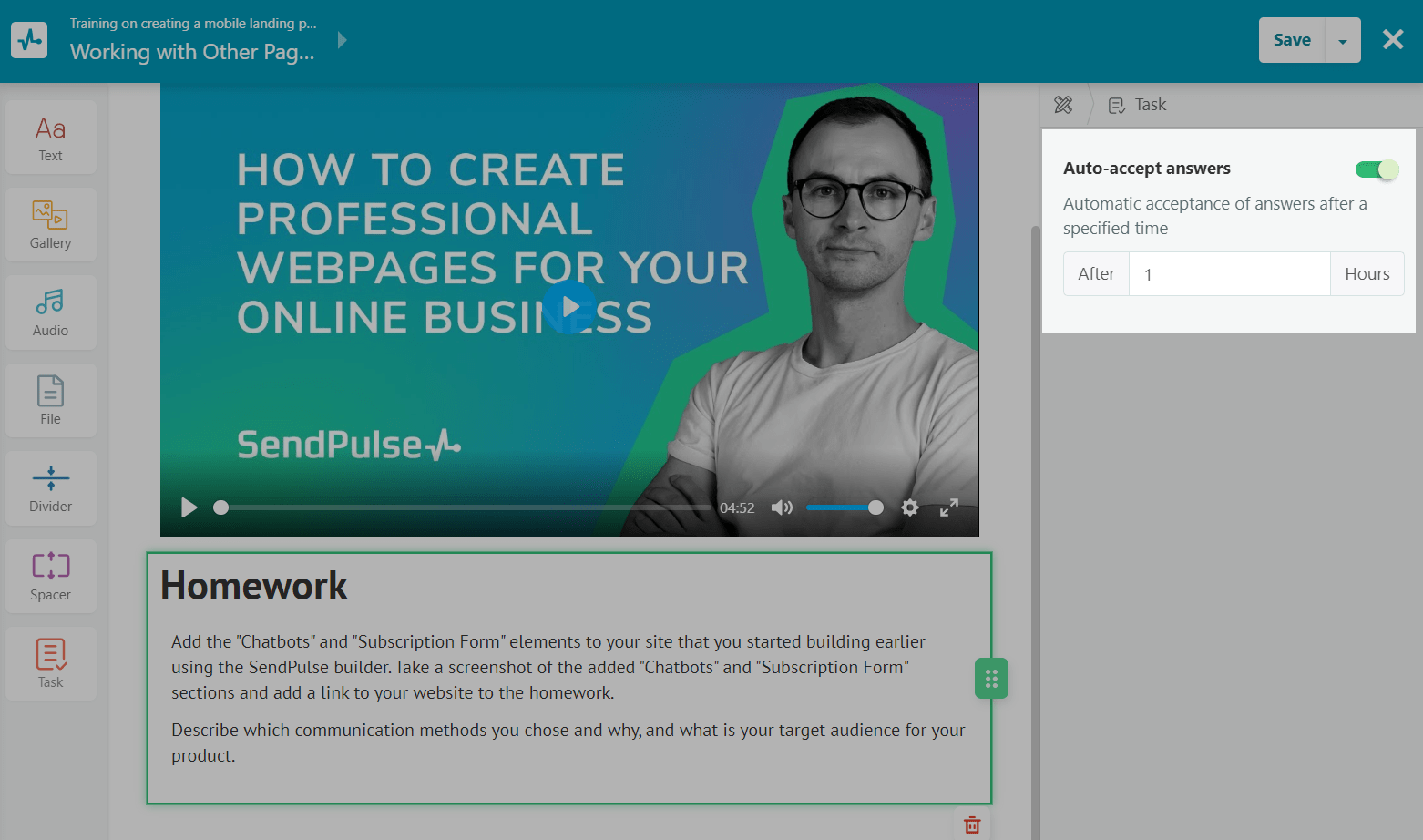
You can use the “Auto-accept answers” option for easy tasks that you don't need to assess. You can check the assignments where you disabled this option in the “Answers to the task” tab.
To enable the “Auto-accept answers” option, click your task heading, turn on the toggle in the right panel, and select an amount of time after which your students’ assignments will be accepted automatically.
| Immediately | An assignment answer will be accepted automatically right after a student sends it. For example, you can use this option when you do not need a student to wait for your assessment and want them to go to another lesson. |
| After | An assignment answer will be accepted automatically after a period of time you select. You can enter an amount of time in the range of 5 minutes to 24 hours. |

Actions with Elements
You can also select an element that you have already added and copy it along with all the settings. To do this, click on the copy icon under the element.

To delete an item, click on the trashcan icon.

To change the order of your elements, select the element you want to move, hold down the green square, and drag the element to the desired location.
Provide Access to Your Lesson
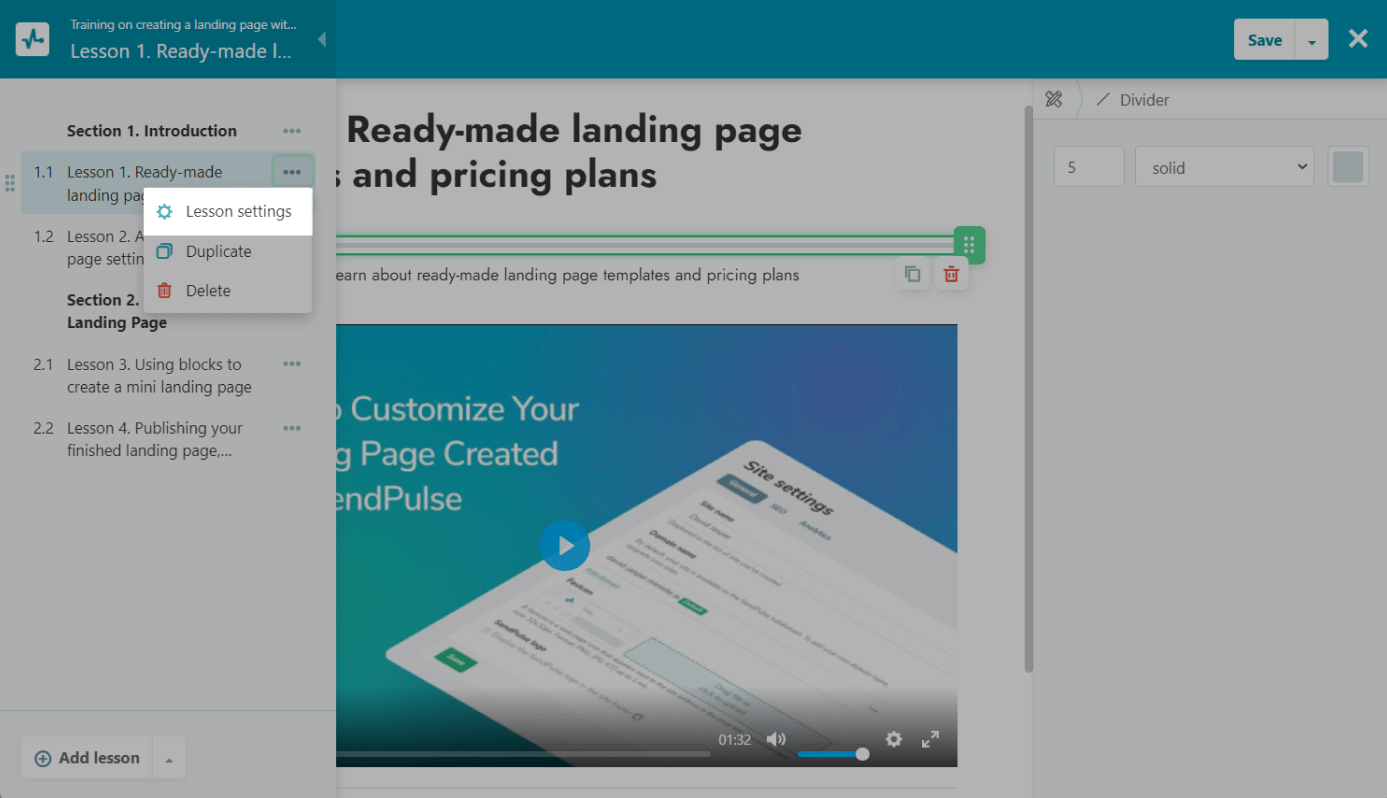
Click on the top left panel to expand the list of lessons, and select "Lesson Settings" from the drop-down menu of the desired lesson.

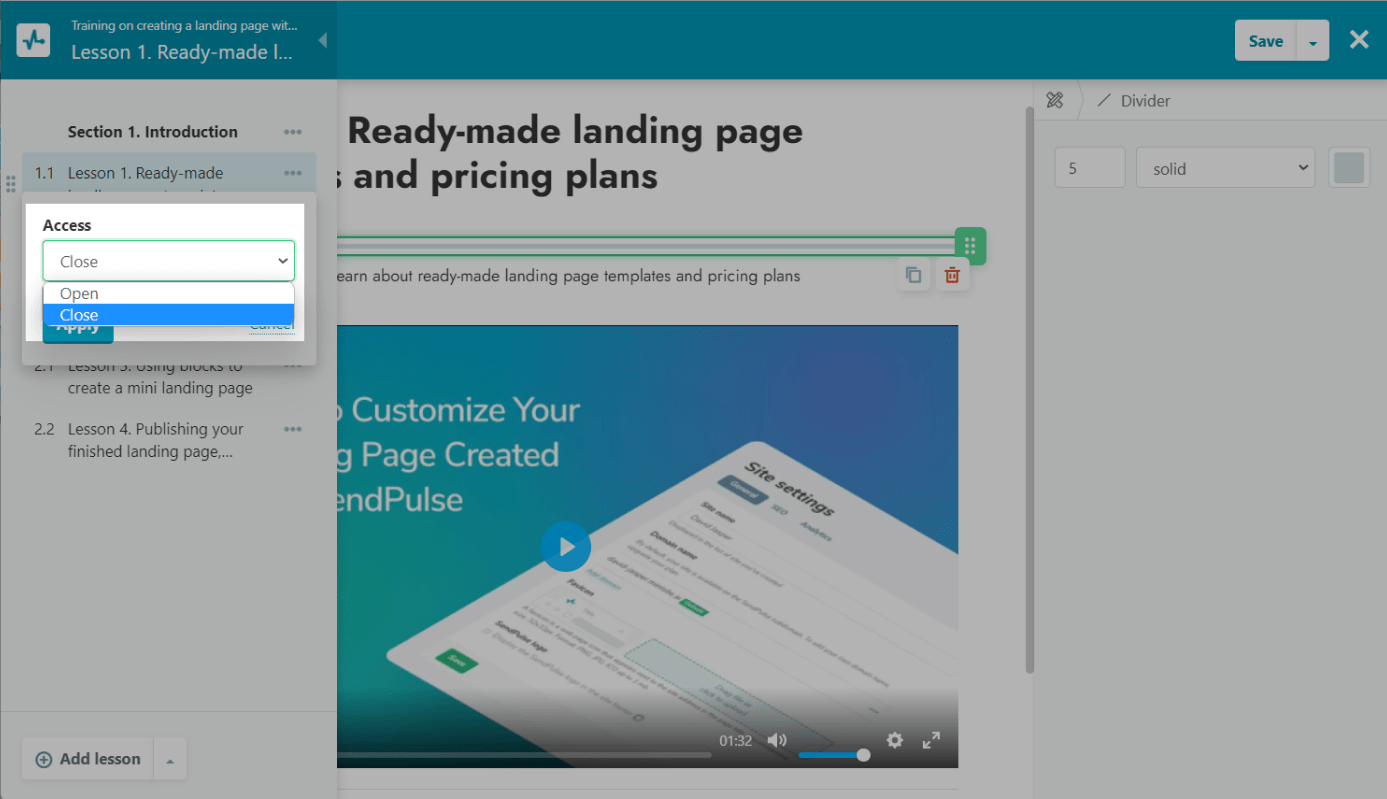
Select lesson access:
| Open | The lesson is available to the student. With a non-linear lesson order, they will be able to view it immediately, and with a linear one, they will be able to view it only after completing the previous lesson. |
| Closed | The lesson will not be available to the student. You can prepare new lessons in advance. |

Click Apply.
Schedule Your Content Availability
Instructors have the opportunity to make sections, lessons, and tests available at a certain time. This can be done in two ways:
- schedule your lesson to become available on a specific date;
- schedule your lesson to become available in a specified number of days after the previous lesson.
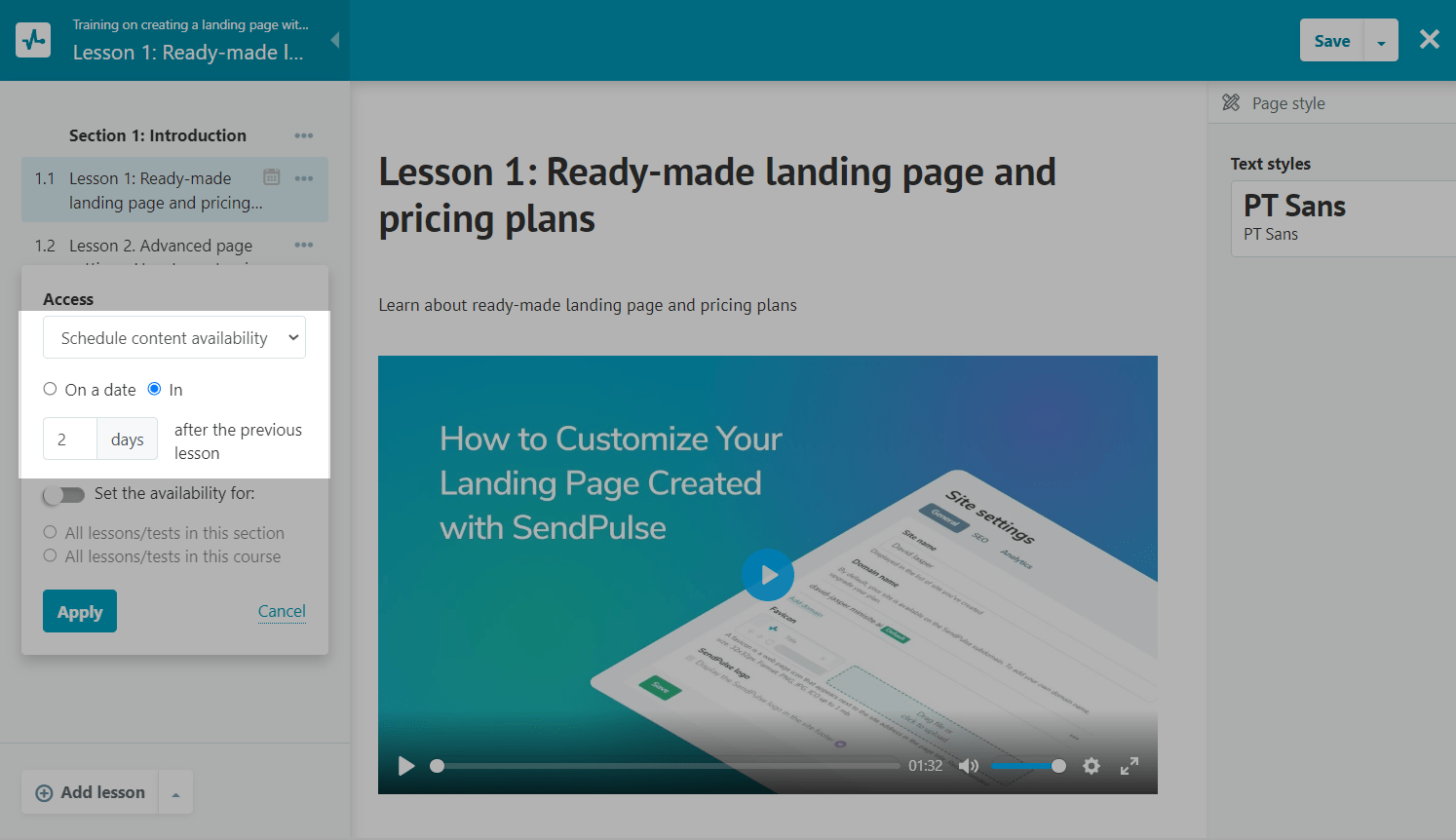
Open a section, lesson, or test, click on the edit icon next to its name, and click Settings. In the "Access" field, select "Schedule content availability" from the drop-down list.
You can schedule content availability only for courses that are already running or scheduled to run at a future date. This feature is not available for inactive courses. Read more: How to Run a Course.

On a Date
Activate the "On a date" option, choose a date in the calendar, or enter the required date. Click Apply.
If you choose a past content availability date, then your lesson or test will be marked as "Open."

After a Specified Number of Days
You can set up your lesson to run in a specific number of days after the previous lesson’s publication date. To do this, activate the "In" option and enter the number of days after which you want to make this lesson available.
If you choose a specific section availability date, then all non-scheduled lessons in it will be available on the same date.

You can also set an availability date for all lessons or tests in a section or an entire course. To do this, enable the "Set the availability for" option and select an availability scenario.

You'll see an icon in the lesson builder when your course is available. Students will also be able to see that it is available in their accounts.
Customize the Order of Your Lessons
You can also change the order in which your lessons are shown. To do this, click on the desired lesson, and drag it up or down without releasing the mouse button.
Use course sections to structure your lessons.
Copy and Duplicate Elements
If you have the same or similar elements in your course, you can copy sections, lessons, or tests to speed up the process of course development.
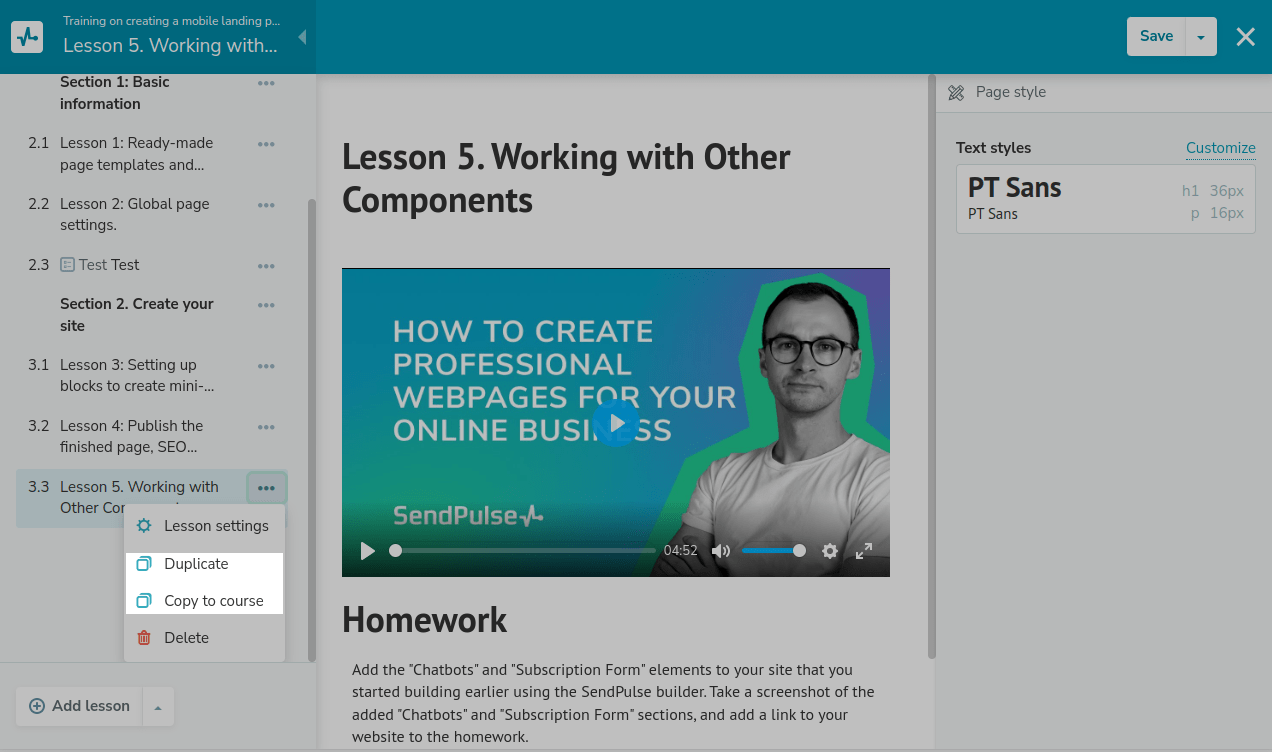
Go to the left sidebar menu, and click the three dots icon next to your section name.
| Duplicate | This option allows you to add the exact same section with all its lessons, tests, and settings to the current course |
| Copy to course | This option allows you to add the exact same section with all its lessons, tests, and settings to another course |
The “Copy to course” option is available with the 1,000-student plan and above.

Save Your Lessons
After creating the lessons, click Save and Exit.

You can see the date when a lesson was created. To do this, open your course, and go to the "Lessons" tab.

Last Updated: 16.08.2023

or