How to Add Subscription Form Code to a Website Using Google Tag Manager
If you use Google Tag Manager, you can add code with it. It is helpful if you want to separate tracking and marketing-related scripts, keep them together, or add a form without having access to your website's source code.
Copy the Form ID in SendPulse
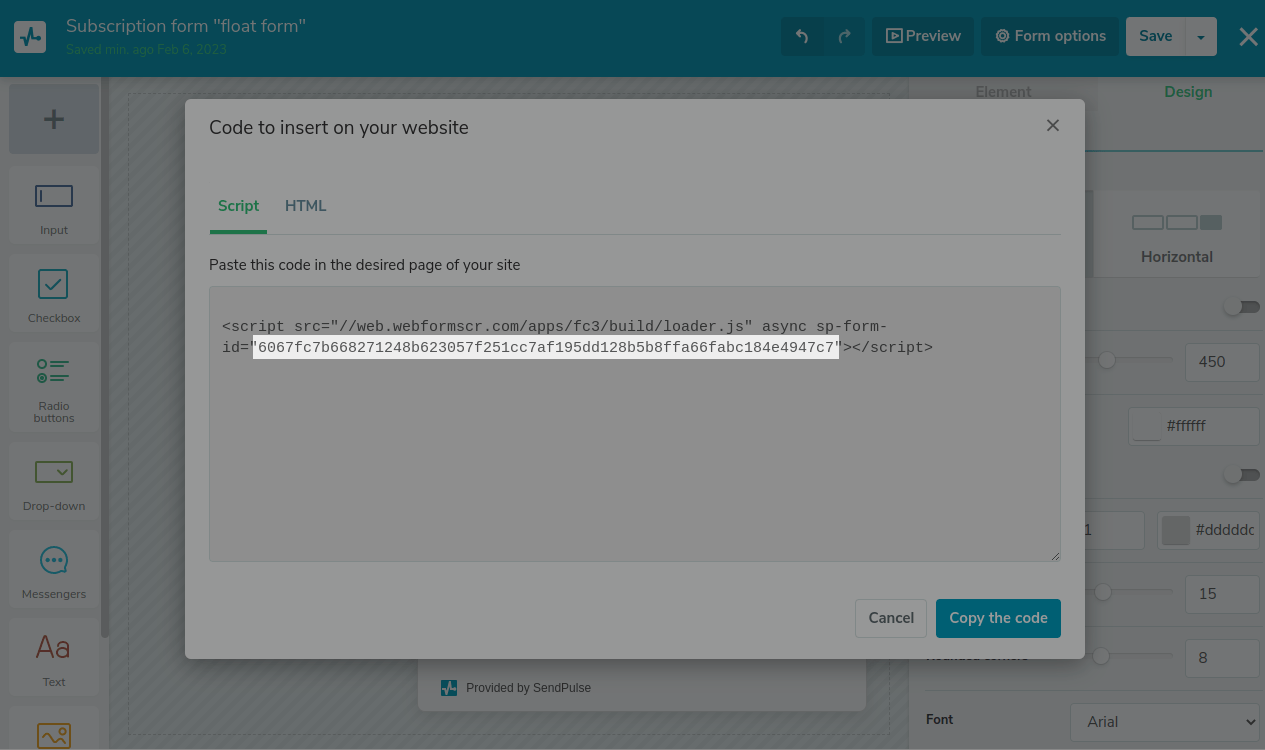
In your SendPulse account, add a new subscription form, or select one from “Email” > “Subscription Forms.” Use "Save and get code" when editing or "Get code" from the context menu next to your form name.
Copy the unique form ID from the code to add it to your website.

Add the Code in Google Tag Manager
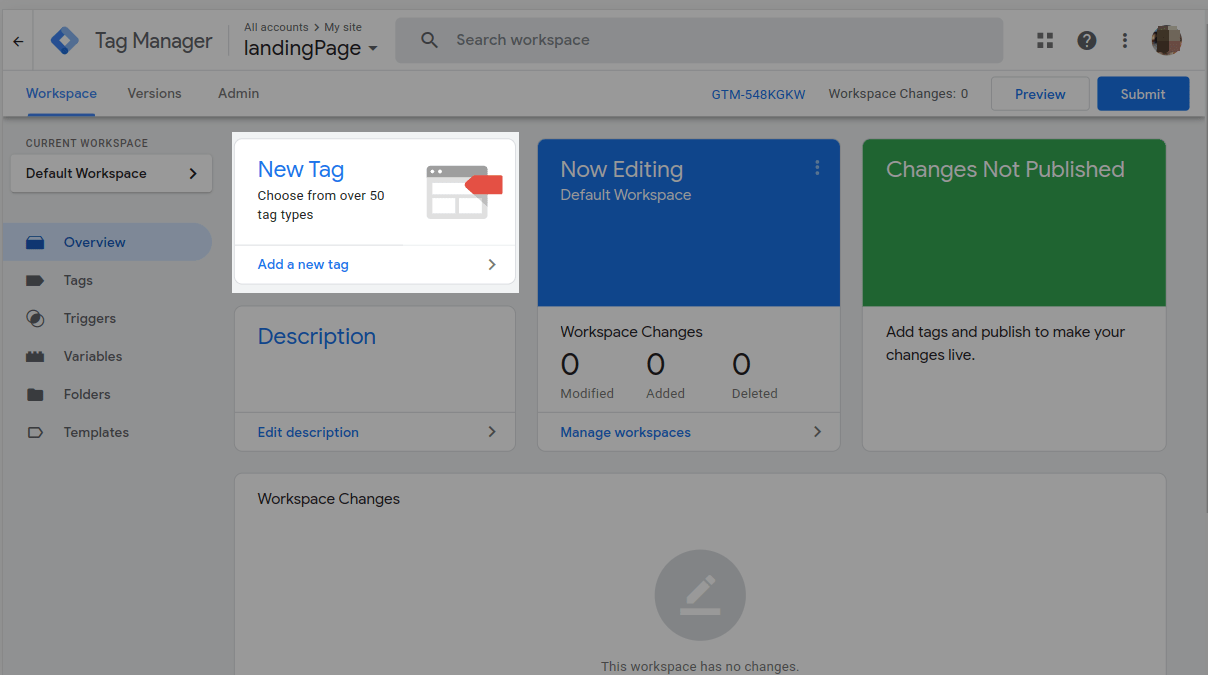
Go to your Google Tag Manager workspace, and create a new tag.

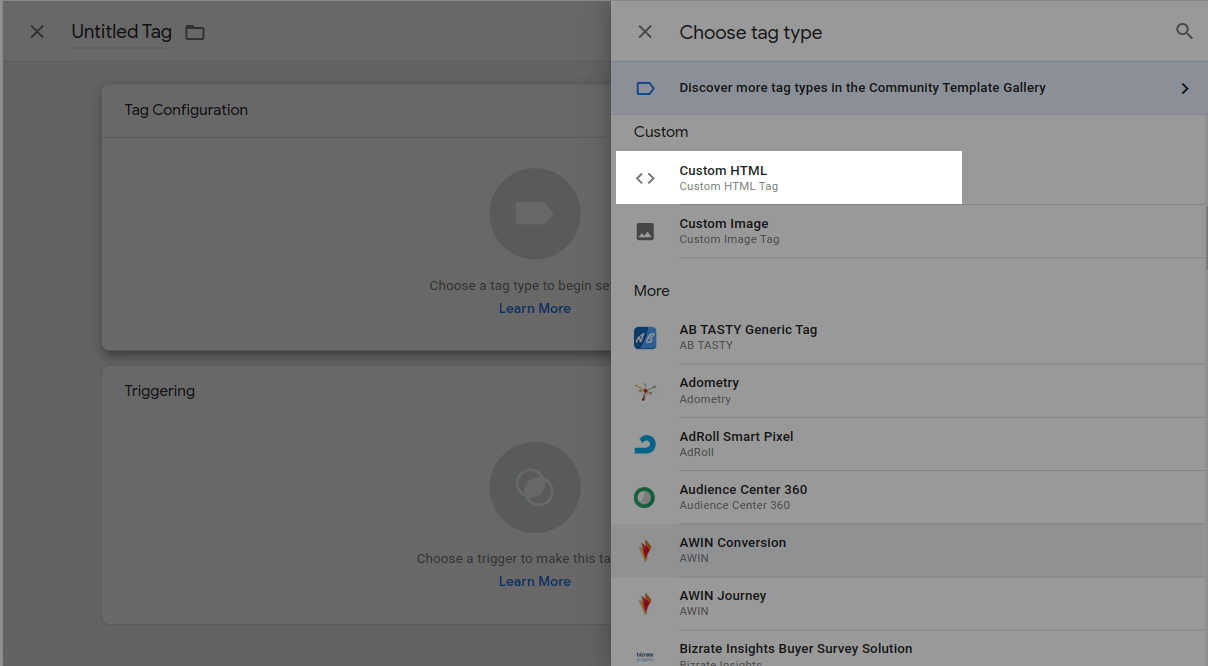
Select the "Custom HTML" tag type.

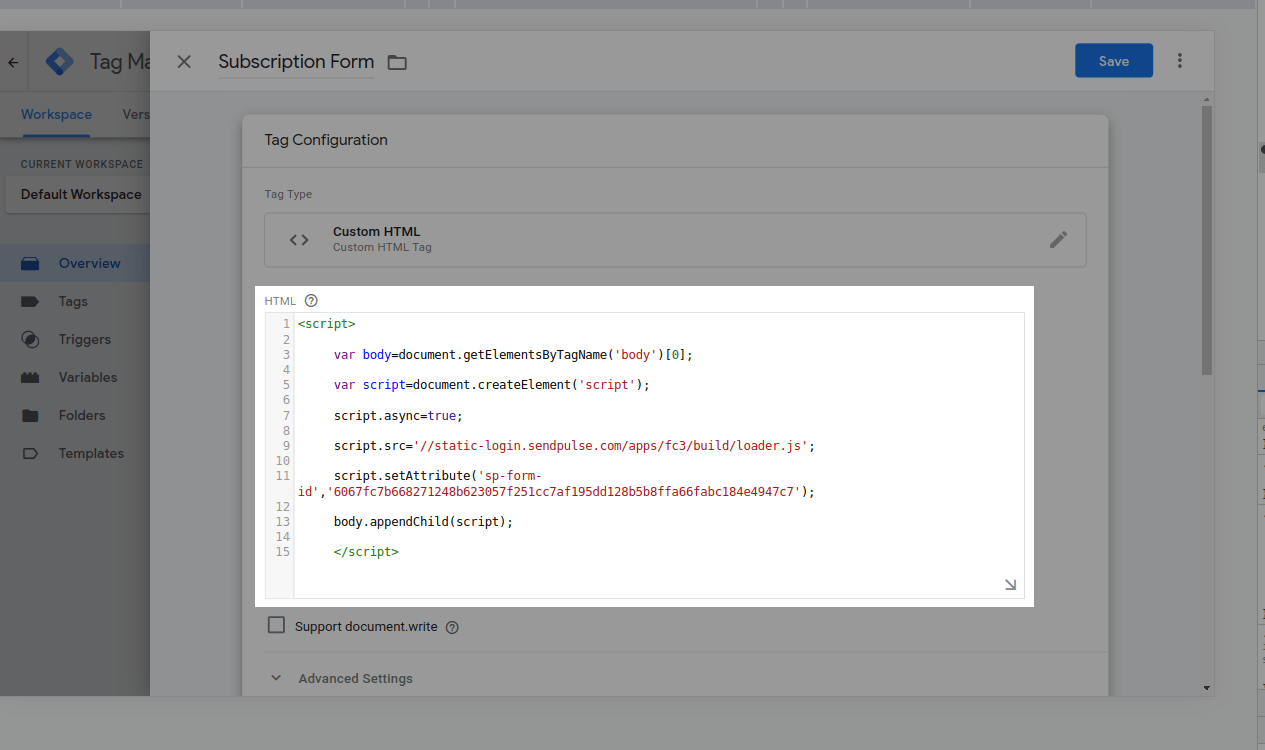
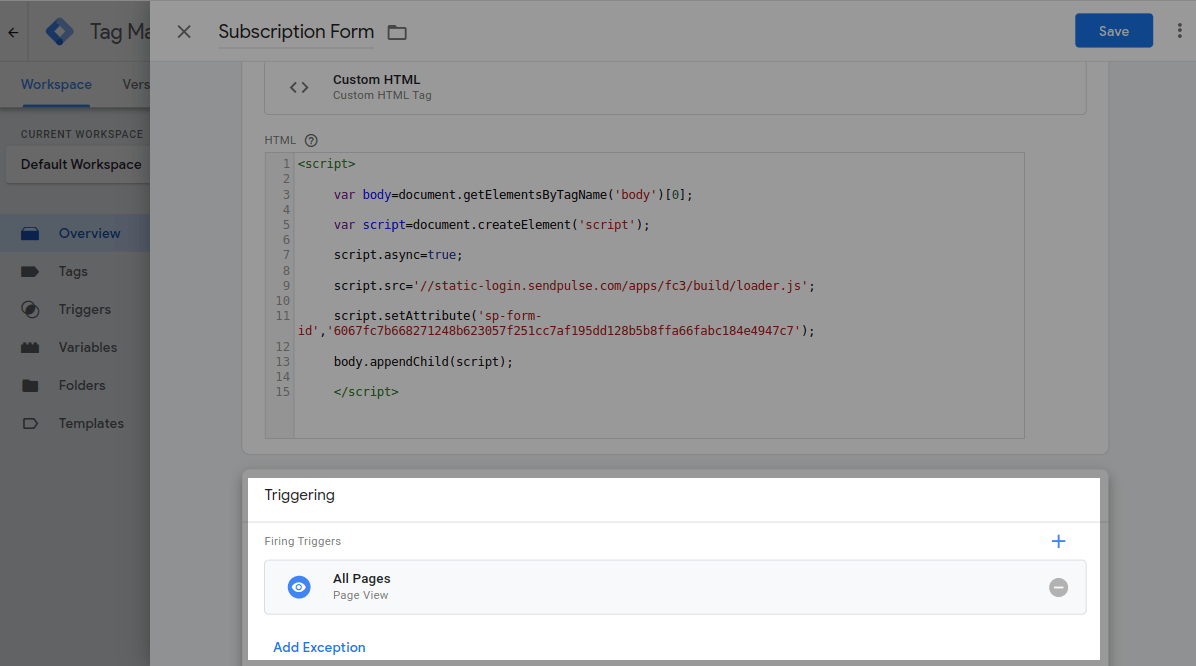
Add the following script to the "HTML" field in the "Tag Configuration" form:
<script>
var body=document.getElementsByTagName('body')[0];
var script=document.createElement('script');
script.async=true;
script.src='//static-login.sendpulse.com/apps/fc3/build/loader.js';
script.setAttribute('sp-form-id','insert your id value here');
body.appendChild(script);
</script>Replace 'insert your id value here' with the ID you copied in your SendPulse account.

Configure the triggers that will fire the tag.

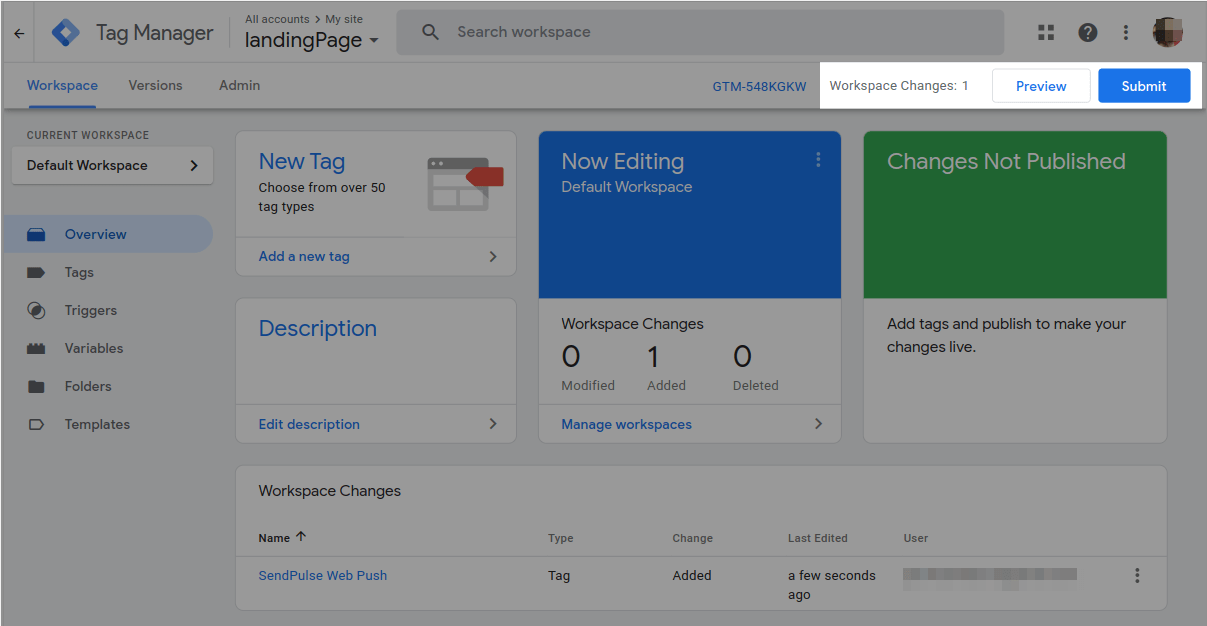
Save the tag, and submit the changes in your Google Tag Manager workspace.

Last Updated: 27.07.2023
or