Cómo crear un formulario de suscripción
Puedes hacer crecer tu base de suscriptores usando un formulario de suscripción. Para hacer esto, coloca el formulario en tu sitio web o en la página de tu blog. Ahora, hablemos sobre cómo crear un formulario de suscripción usando nuestro constructor de formularios visuales.
Ve a la sección “Formulario de suscripción'' y haz clic en Crear formulario de suscripción.

Puedes seleccionar una plantilla de formulario y editarla o seleccionar el "Creador de formulario" y crear tu propio formulario utilizando tus colores corporativos, varias fuentes e imágenes.

Tipos de formularios
Hay cuatro tipos de formularios disponibles:
- Incrustado para colocarlo en el lugar más apropiado en la página web.
- Ventana emergente, permite configurar un recuadro que aparecerá después de un intervalo específico de tiempo.
- Flotando, el formulario se mantendrá en el mismo lugar en la pantalla, incluso si el visitante del sitio se desplaza hacia arriba o hacia abajo.
- Fijo, coloca el formulario en el encabezado o en el pie de página del sitio web.
Conectar una lista de correo al formulario de suscripción
Después de escoger un diseño del formulario, selecciona una lista de correo que se actualizará con los nuevos suscriptores. Puedes elegir una lista existente o crear una nueva. También puedes seleccionar varias listas al mismo tiempo.

Mueve al Creador de formularios.
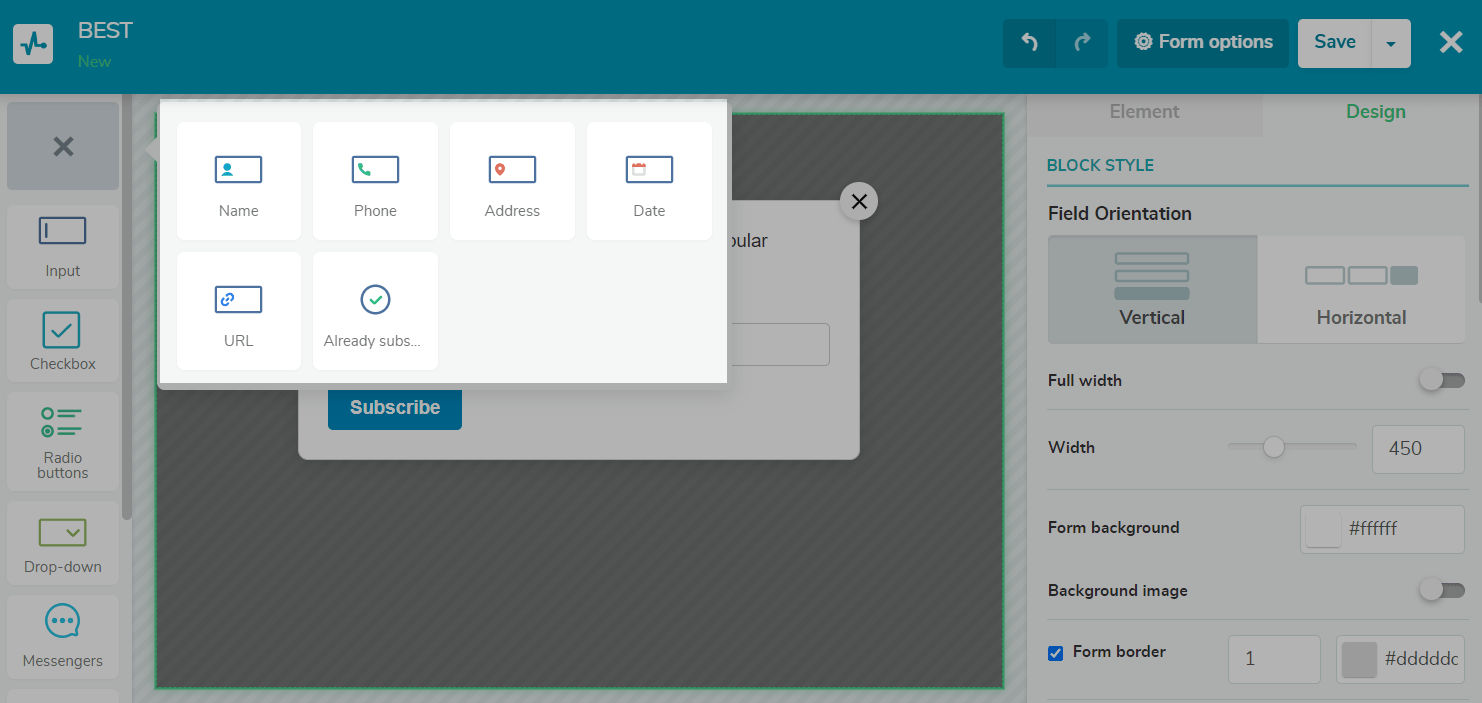
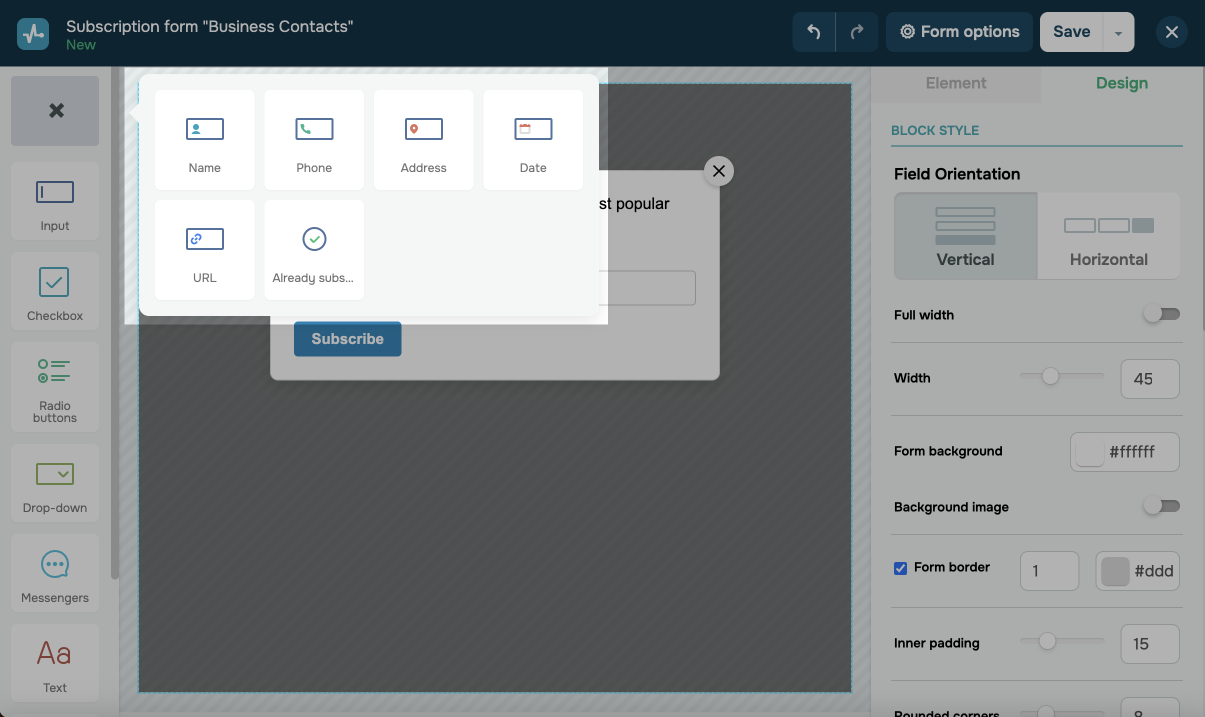
Puedes añadir campos rápidamente usando el ícono en la esquina superior izquierda. Si haces clic ahí, verás los elementos más populares que podrías necesitar al momento de crear tu formulario de suscripción.
Haz clic en el ícono para abrir el menú y encontrarás los siguientes elementos: “Nombre”, “Teléfono”, “Dirección”, “Fecha”, “URL” y “Ya suscrito”. Haz clic izquierdo en el elemento deseado y arrástralo al área de trabajo.

En la barra lateral izquierda encontrarás un conjunto de elementos que puedes añadir: “Campo de entrada”, “Casilla de verificación”, “Botones de radio”, “Desplegable”, “Texto”, “Imagen” y “Espaciador”. Verás una plantilla de formulario de suscripción vacía que podrás editar en el centro del área de trabajo.
A la derecha, la pestaña “Elemento” se abrirá para que personalices cada elemento y la pestaña “Diseño” se abrirá para que puedas modificar el diseño general de tu formulario de suscripción.
Qué elementos puedes agregar al formulario
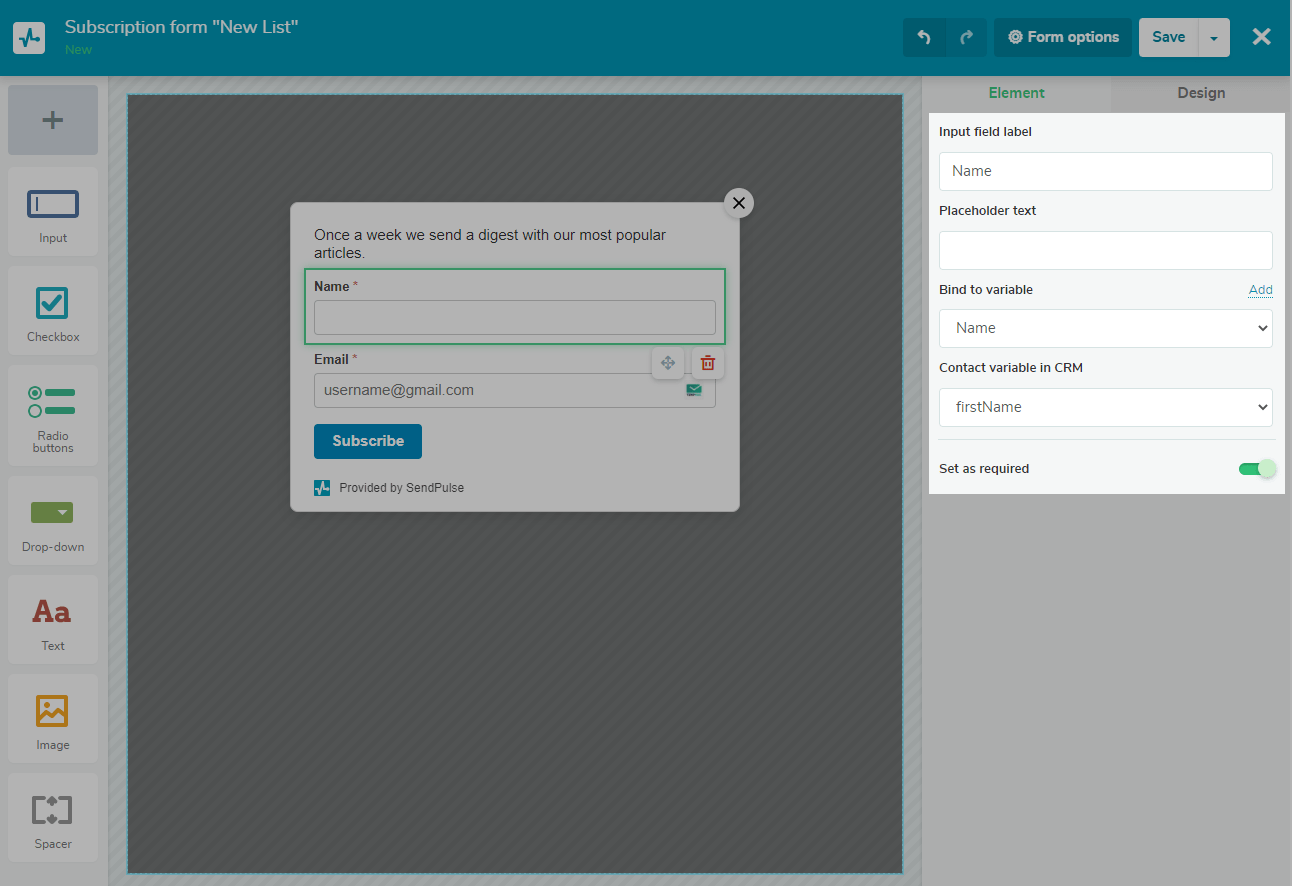
Recuadro de entrada
Con este elemento, puedes agregar campos al formulario de suscripción.
En la pestaña "Elemento", ingresa la etiqueta del campo de entrada. Opcionalmente, puedes ingresar texto de marcador de posición para que el usuario comprenda exactamente qué información se requiere.
Selecciona la variable de la lista de correo y la variable de contacto de CRM donde deseas guardar los datos transferidos.
Ten en cuenta que si la selección de una variable de contacto en la opción CRM no está activa, tienes que ir al menú "Opciones de formulario"> "Datos y tipo de formulario" y activar la opción "Agregar suscriptores a CRM".
Lee también: "Fuentes de tratos agregadas automáticamente".
Para evitar que los datos del formulario se envíen antes de que el usuario lo complete, activa la opción "Establecer como requerido".

Casilla de verificación
Debes seleccionar una variable para la información en la casilla de verificación. Los datos de la casilla de verificación se envían a SendPulse si está marcada, no se envían si la casilla no se marcó.
Este elemento puede ser útil para un formulario que sugiere seleccionar varias opciones de una lista. Por ejemplo, cuando el cliente se suscriba a tu boletín informativo, podrá seleccionar las categorías de actualizaciones: noticias, descuentos, concursos, invitaciones a eventos, etc.
Los datos se agregarán a la columna de la variable correspondiente en la lista de correo vinculada (si agregaste de antemano la variable a la lista).

Si el usuario marca una casilla de verificación, se pasará el valor “Sí”, si no es así, se pasará el valor “No”. La información recibida irá a la variables que hayas vinculado a esta casilla de verificación. No olvides crearla de antemano en la lista de correos electrónicos.
Puedes usar casillas de verificación para tener una prueba formal de la aceptación de los suscriptores de los términos y condiciones de su suscripción.
Cumplimiento de GDPR
Es obligatorio cumplir con las políticas de GDPR si existe la posibilidad de que tengas suscriptores de la Unión Europea. De acuerdo con el protocolo, los clientes deben proporcionar una aceptación formal para recibir correos electrónicos y permitir que el remitente use y almacene su información personal.
Abre el menú "Opciones de formulario".

Luego, en la pestaña "Datos y tipo de formulario" activa la conformidad con GDPR.

Esta acción agrega dos casillas de verificación relacionadas con la GDPR a tu formulario de suscripción.
Edita texto en las casillas de verificación en la pestaña "Elemento".
Agregua un enlace a tu política de privacidad en el código del campo "Etiqueta de casilla de verificación".

Código de muestra con el enlace a la política de privacidad:
<a href="https://sendpulse.com/en/legal/pp" target="_blank">
Se recomienda establecer las casillas de verificación de GDPR como condiciones requeridas para que los clientes no puedan registrarse antes de aceptar los términos y condiciones.
Después de que el suscriptor marca las casillas de verificación relacionadas con GDPR, la lista de correo se actualizará con nuevas variables que muestran la aceptación de los Términos y Políticas, la dirección IP desde la que se dio y la fecha.

Estas variables pueden utilizarse para una segmentación más precisa de tus listas de correo.
Botones de opción
Los botones de “radio” se usan en los formularios de suscripción para permitir a los usuarios que seleccionen más de una opción. Necesitas seleccionar un valor que pasará a la variable creada en la lista de correos.

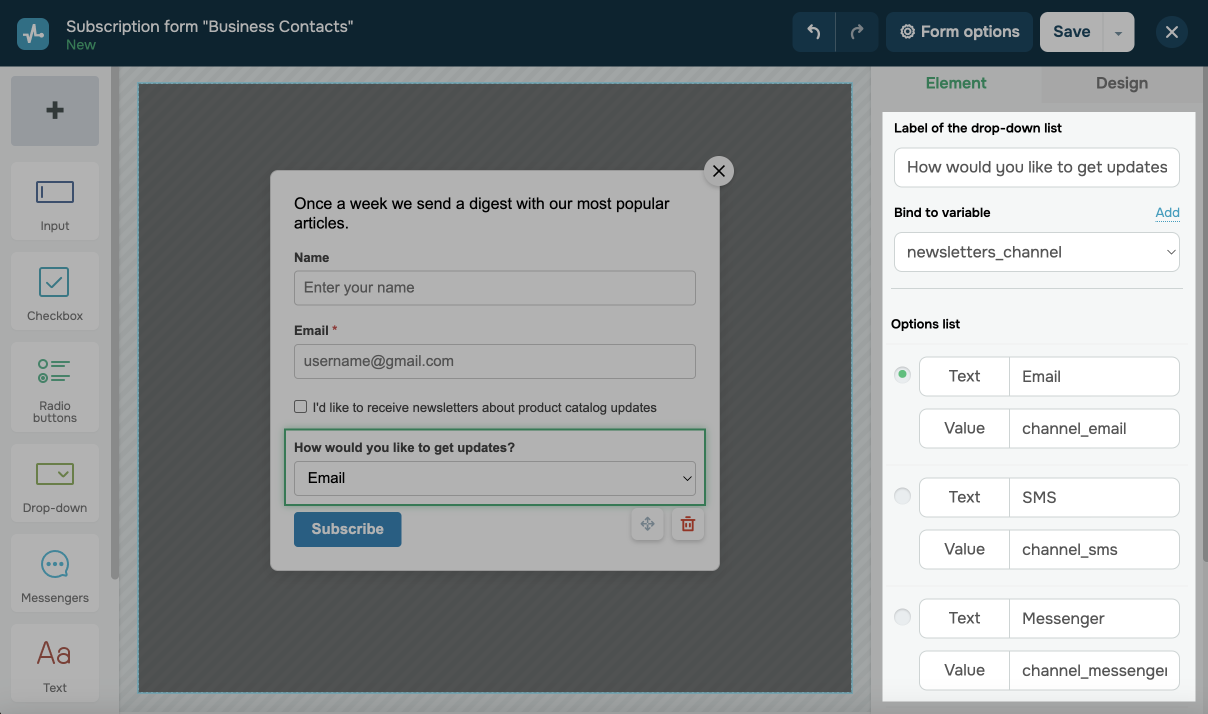
Lista desplegable
Puedes incluir una lista desplegable en el formulario. Para hacer esto, establece el nombre de los elementos en la sección “Opciones de lista”. Especifica los valores que se pasarán a la variables para cada uno de ellos. En el ejemplo de abajo puedes usar una lista desplegable de ciudades, esta información te ayudará a personalizar tus campañas de correo electrónico usando la ciudad de tus suscriptores como referencia.

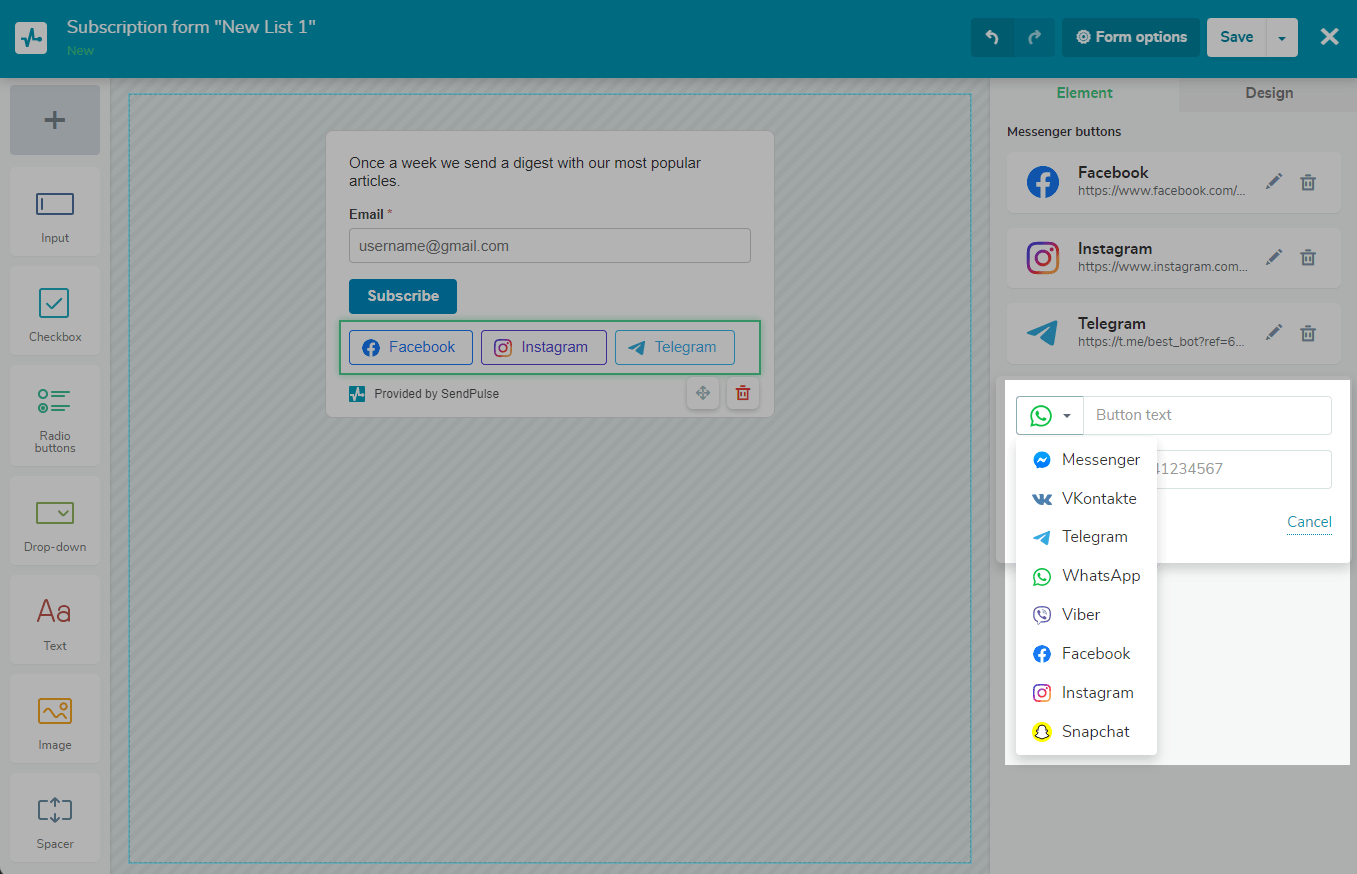
Messenger
Puedes agregar botones que permitan a los usuarios seguirte en las redes sociales a tu formulario de suscripción.
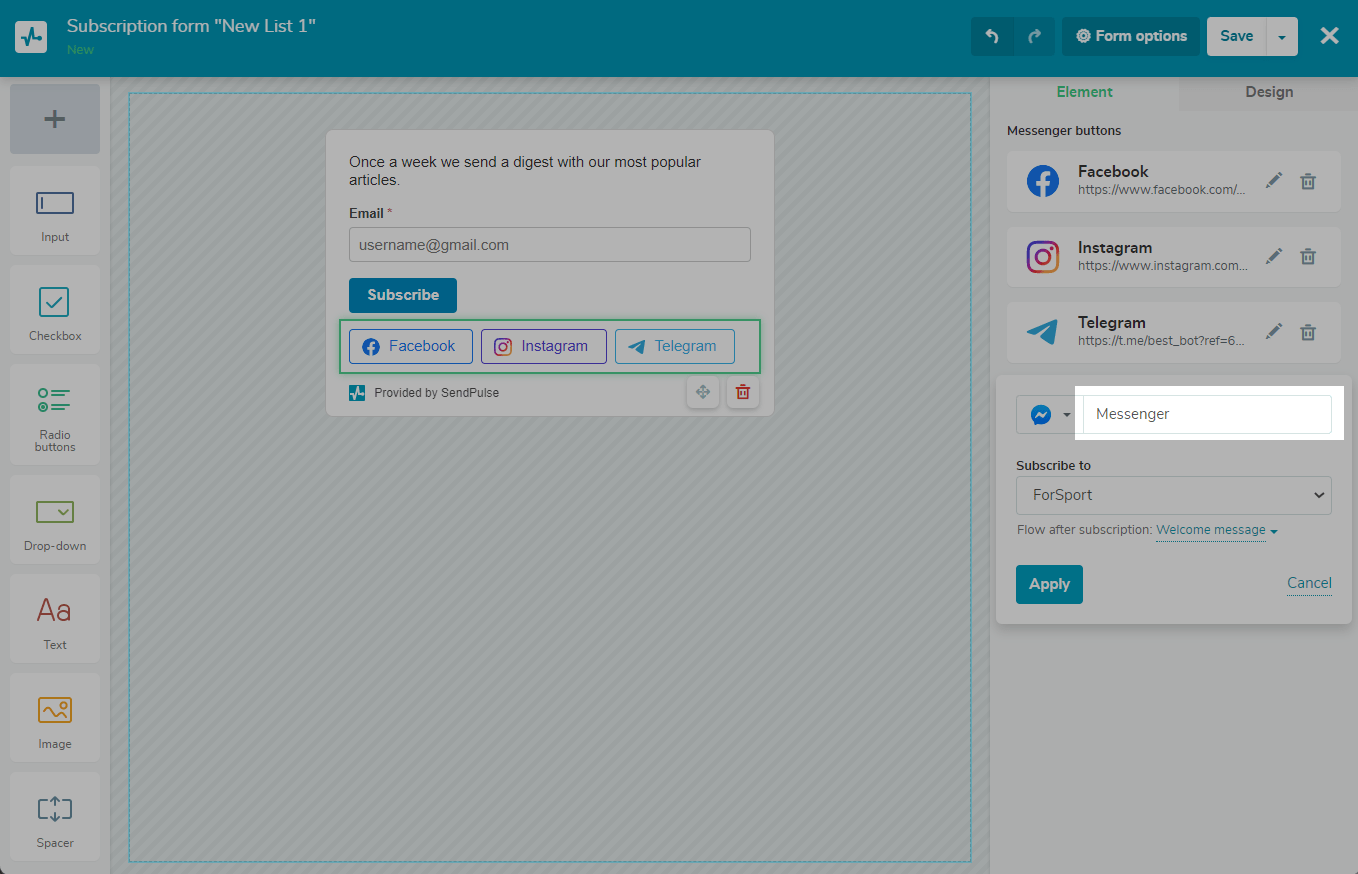
Selecciona el elemento "Messenger" y arrástralo al formulario de suscripción.

Para agregar un nuevo botón que permita a los usuarios seguirte en las redes sociales, haz clic en Agregar un botón y selecciona una red social.

Puedes editar el texto de tu botón o eliminarlo, dejando solo el icono.

Proporciona un enlace a tu cuenta de redes sociales.
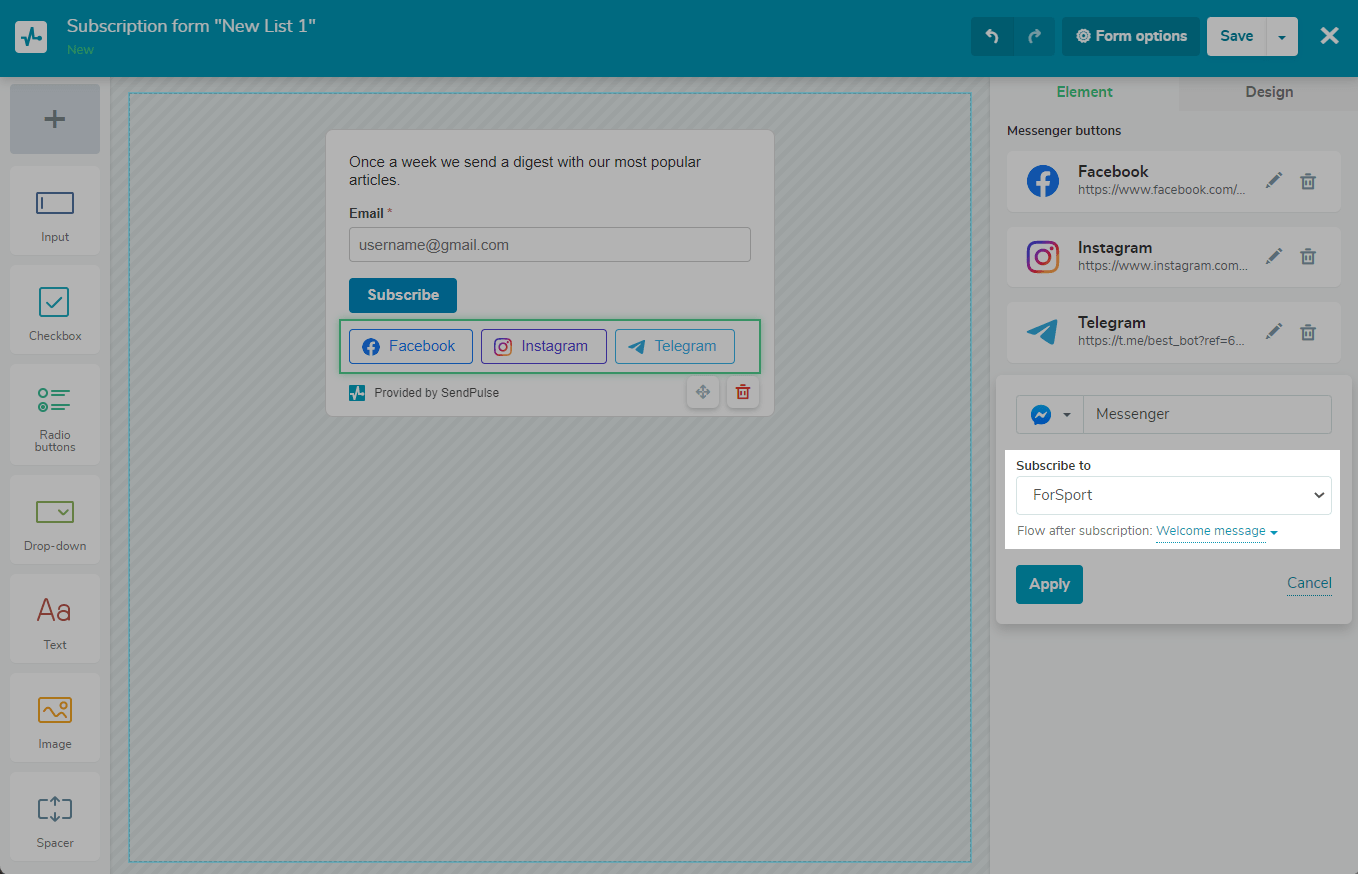
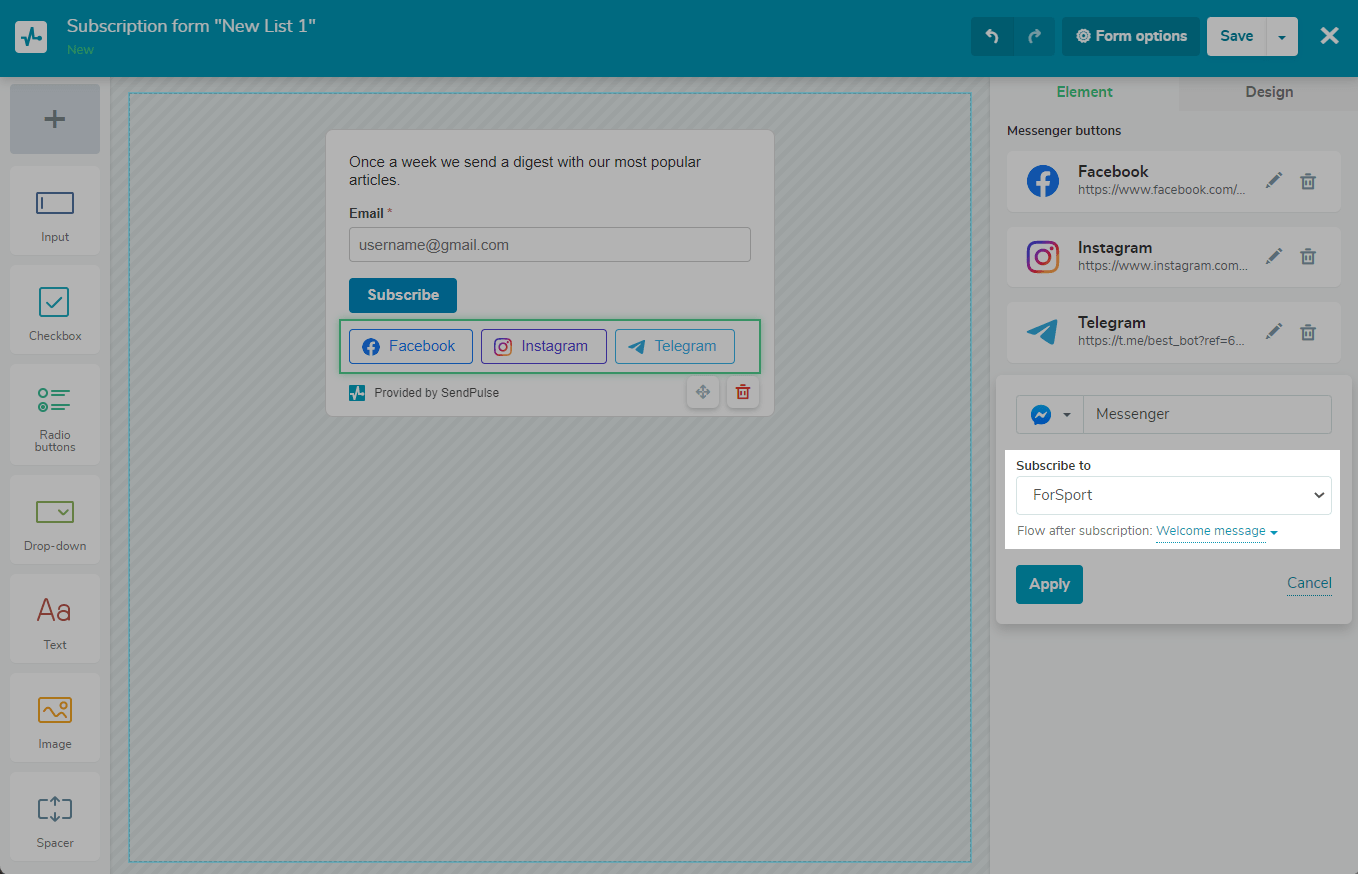
También puedes agregar un chatbot al que el cliente se suscribirá después de hacer clic en tu botón de Facebook Messenger o Telegram. Selecciona un chatbot y un flujo activado por suscripción de la lista desplegable.

Haz clic en Aplicar.
Establece la alineación de tus botones: centro, derecha o izquierda.

Texto
Añade textos al formulario usando el elemento “Texto”. Puedes establecer el formato de texto en la pestaña “Elemento”.

Imagen
Inserta una imagen usando el elemento “Imagen”. El tamaño máximo de una imagen es de hasta 1 Mb y 600 x 600 pixeles. Puedes centrar, alinear a la derecha o izquierda tu imagen usando la pestaña “Elemento”.

El tamaño máximo es de 600 x 600 pixeles y el peso no debe exceder 1 Mb.
Espaciador
Puedes usar el elemento “Espaciador” para añadir espacio extra a tu formulario. En la pestaña “Elemento”, establece el espaciado a la altura deseada.

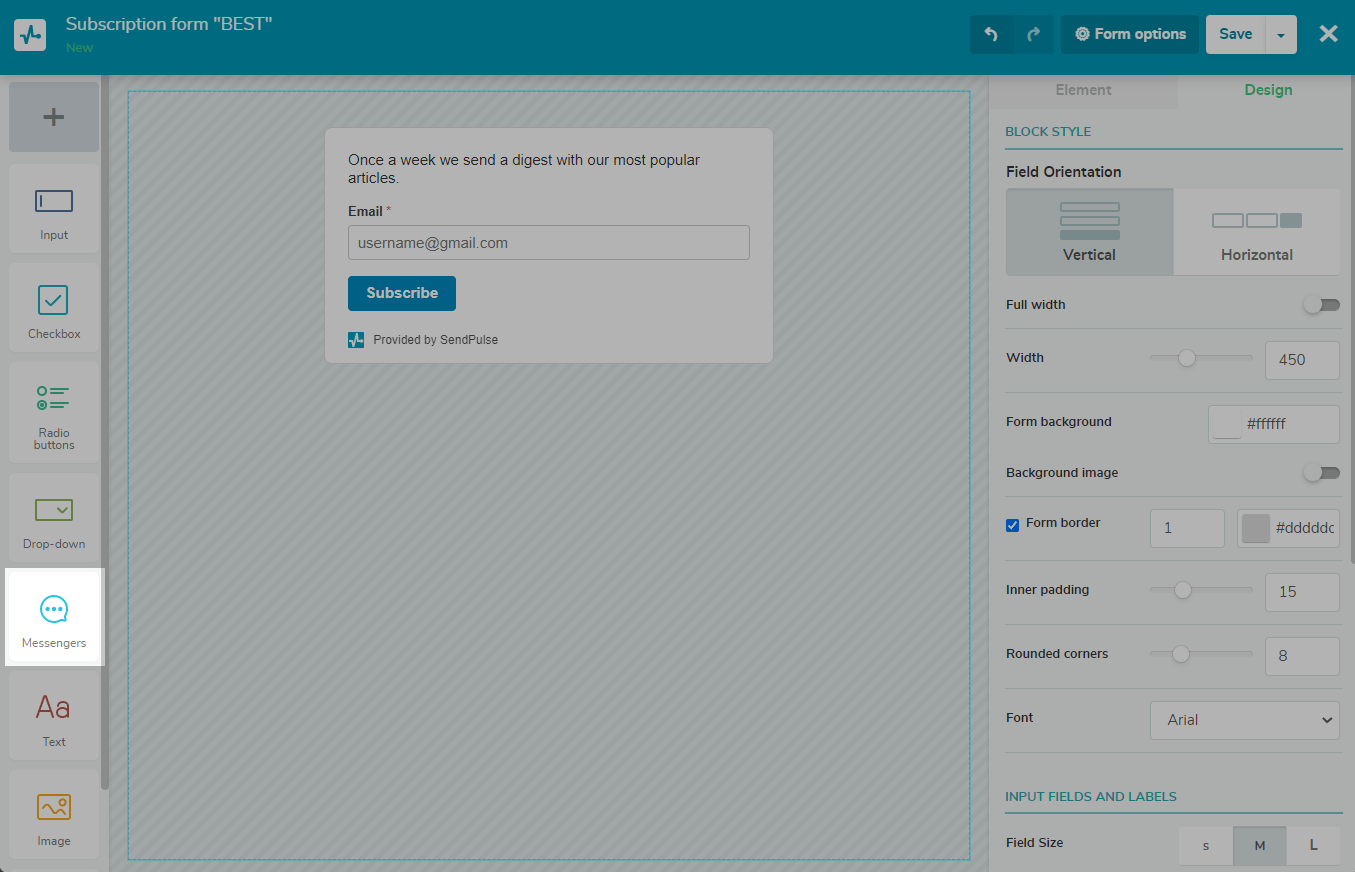
Personalizando el Diseño del Formulario de Suscripción
Puedes establecer el fondo de tu formulario, redondear las esquinas, escoger la amplitud y mucho más. Vayamos a la pestaña “Diseño” y veamos las posibilidades de personalización.

Campo de orientación
Personaliza el formulario de suscripción de manera horizontal o vertical.
Amplitud completa
Esta opción te permite ampliar el fondo de tu formulario de suscripción a la anchura completa del sitio.
Ancho del formulario
Ajusta la anchura del formulario desde 200 a 960 pixeles.
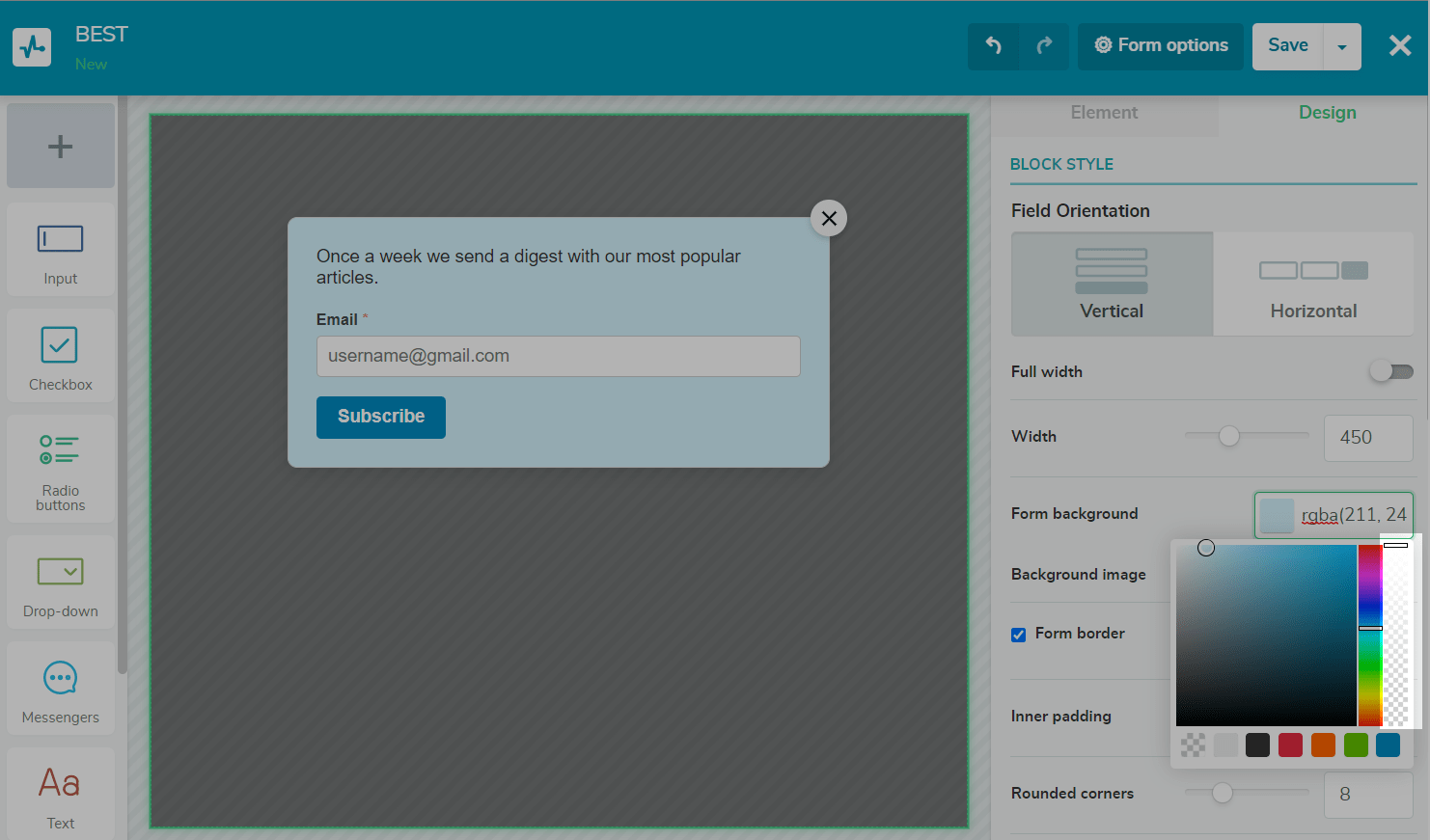
Fondo del formulario
Ajusta el fondo del formulario de manera que encaje con el diseño de tu sitio, Para hacer esto, haz clic en el ícono “RGBA”. Verás la paleta de colores y podrás seleccionar el color deseado.
Puedes usar el control deslizante de transparencia para establecer la transparencia de los colores de tu formulario. Si estableces la opción más baja, el fondo del formulario será completamente transparente.

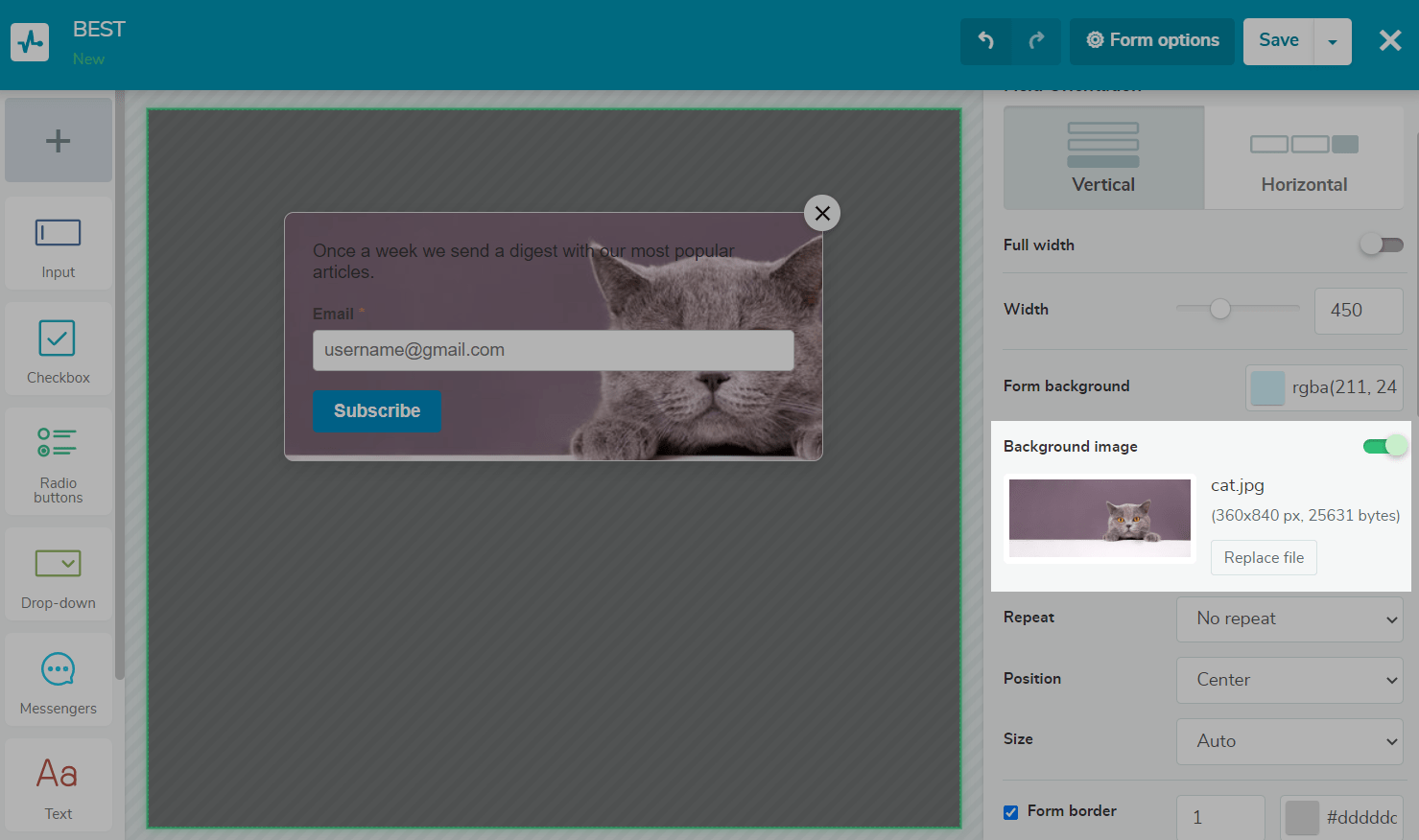
Imagen de fondo
Para atraer la atención del usuario, usa una imagen apropiada al tema de tu sitio. El tamaño recomendado es de 496 x 600 pixeles y el volumen recomendado es de 102117 bytes.

Contorno
Por defecto, el contorno del formulario de suscripción es gris y tiene un tamaño de 1 pixel. Si es necesario, puedes establecer el tamaño deseado (desde 0 hasta 15 pixeles) y seleccionar el color que desees.
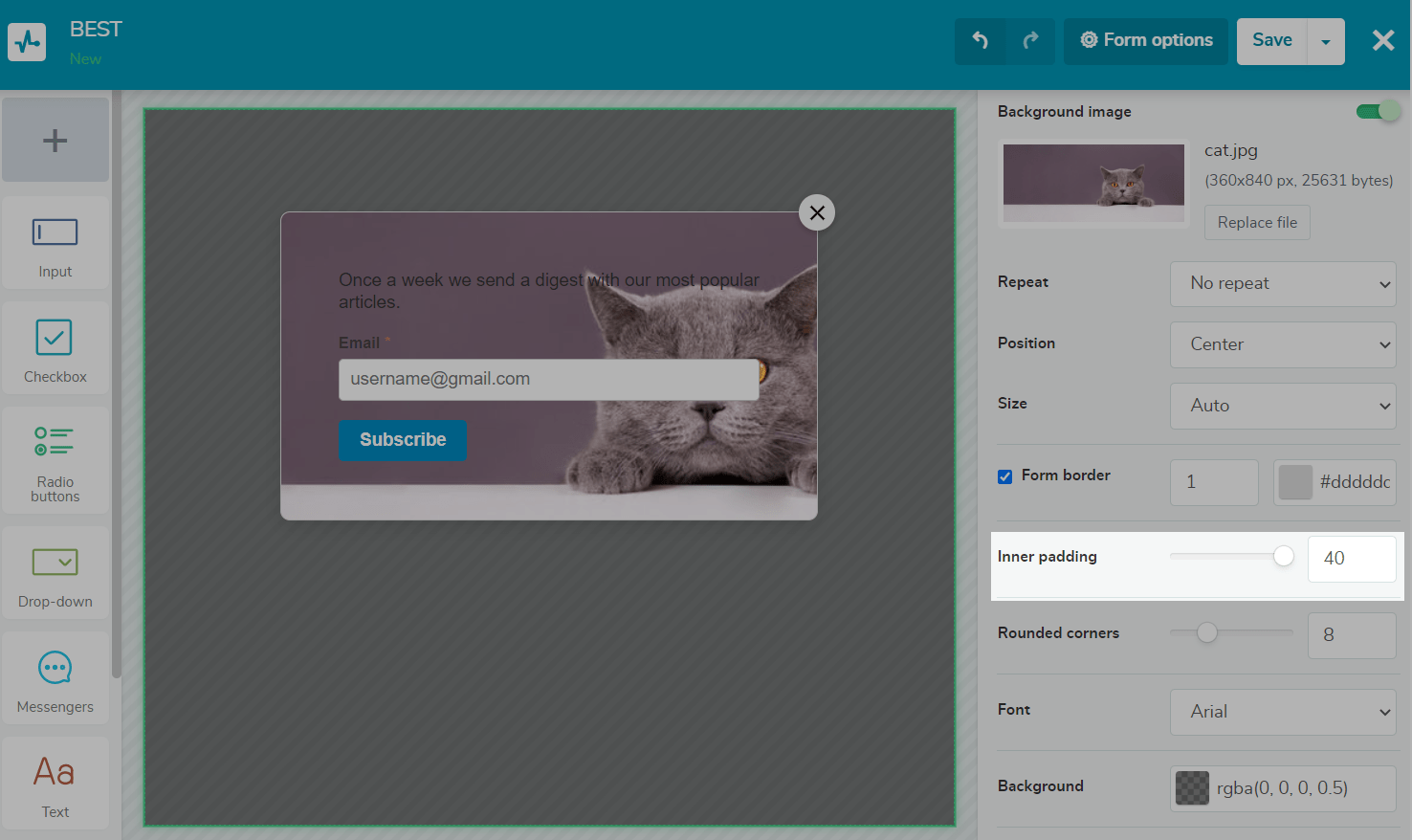
Relleno interior
Esta configuración te permite personalizar el relleno desde el borde exterior de un elemento hasta su contenido. Las sangrías pueden tener de 5 a 40 píxeles de ancho. Veamos la imagen de abajo, donde aplicamos la sangría máxima.

Redondeo de Esquinas
Entre más grande sea el número de pixeles del contorno, más redondeadas serán las esquinas. El número máximo de pixeles es 30.
Fuente
Abre el menú desplegable de fuentes y selecciona la opción deseada.

Si estás creando un formulario emergente hay opciones adicionales que te serán mostradas en esta sección:
Fondo
Esta opción te permite configurar el color y la transparencia del fondo que se mostrará alrededor de la ventana emergente. Entre más baja sea la posición del control deslizante, mayor será la transparencia. En el ejemplo de abajo hemos seleccionado el color verde de fondo con opacidad media.
Efecto de Visualización
La ventana emergente de suscripción puede ser mostrada con efectos de animación. Para hacer esto, usa las opciones “agitar”, “incrementar”, “disminuir”, “deslizar a la derecha/izquierda”, entre otras. Luego de esto revisaremos la configuración de la sección "Campos de entrada y nombres".
Tamaño del Margen
Hay tres opciones de tamaño disponibles: S (pequeño), M (mediano), and L (grande).
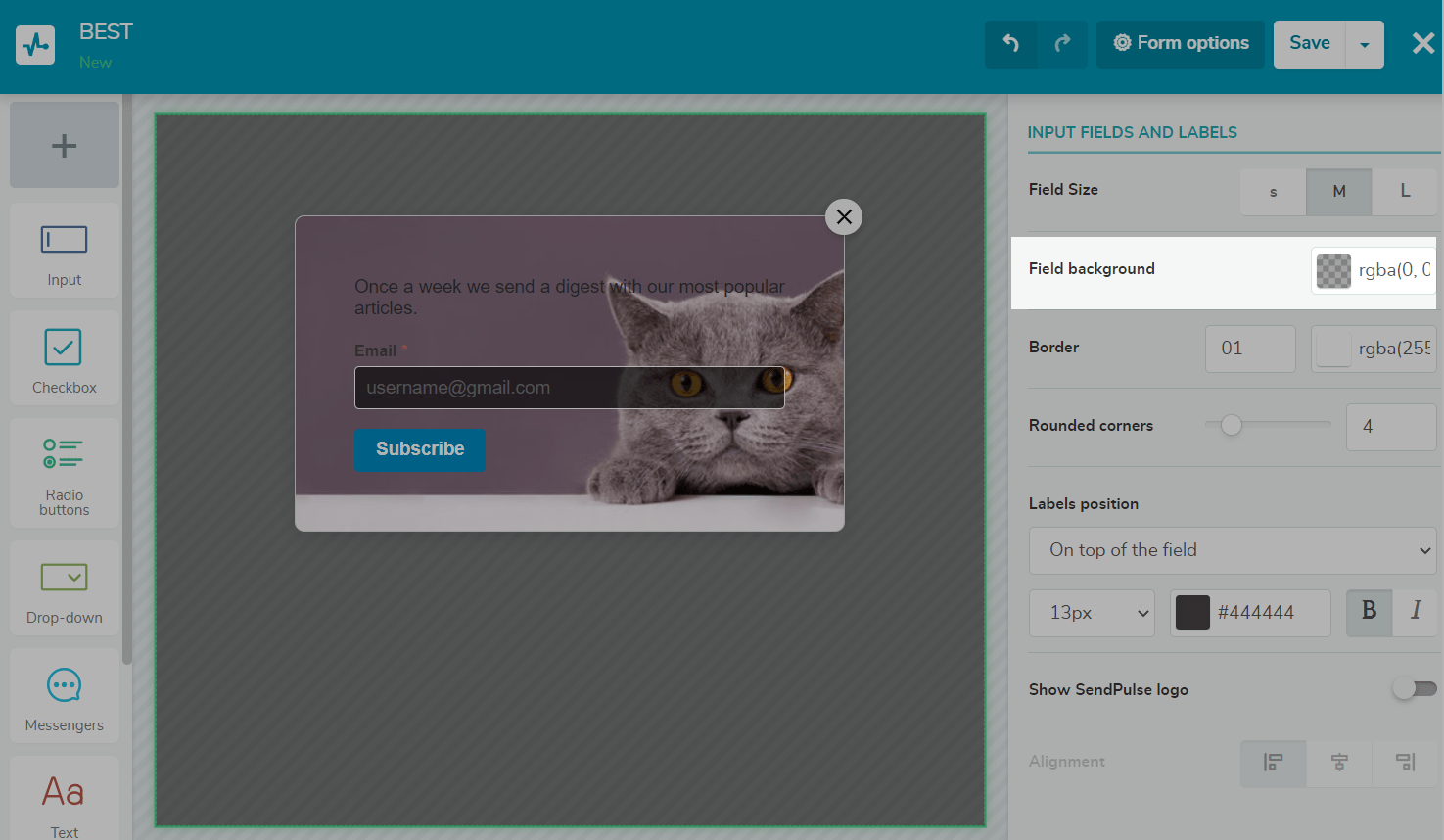
Fondo de Campo
Haz clic en el ícono de configuraciones de fondo. Verás la paleta de colores y podrás escoger el color de tu agrado (en nuestro caso elegimos el blanco).

Bordes
Pueden tener una anchura de 1 a 4 pixeles y puedes escoger el color y la transparencia
Esquinas Redondeadas
El redondeo de “Campo de entrada” tiene un rango de 0 a 25 pixeles.
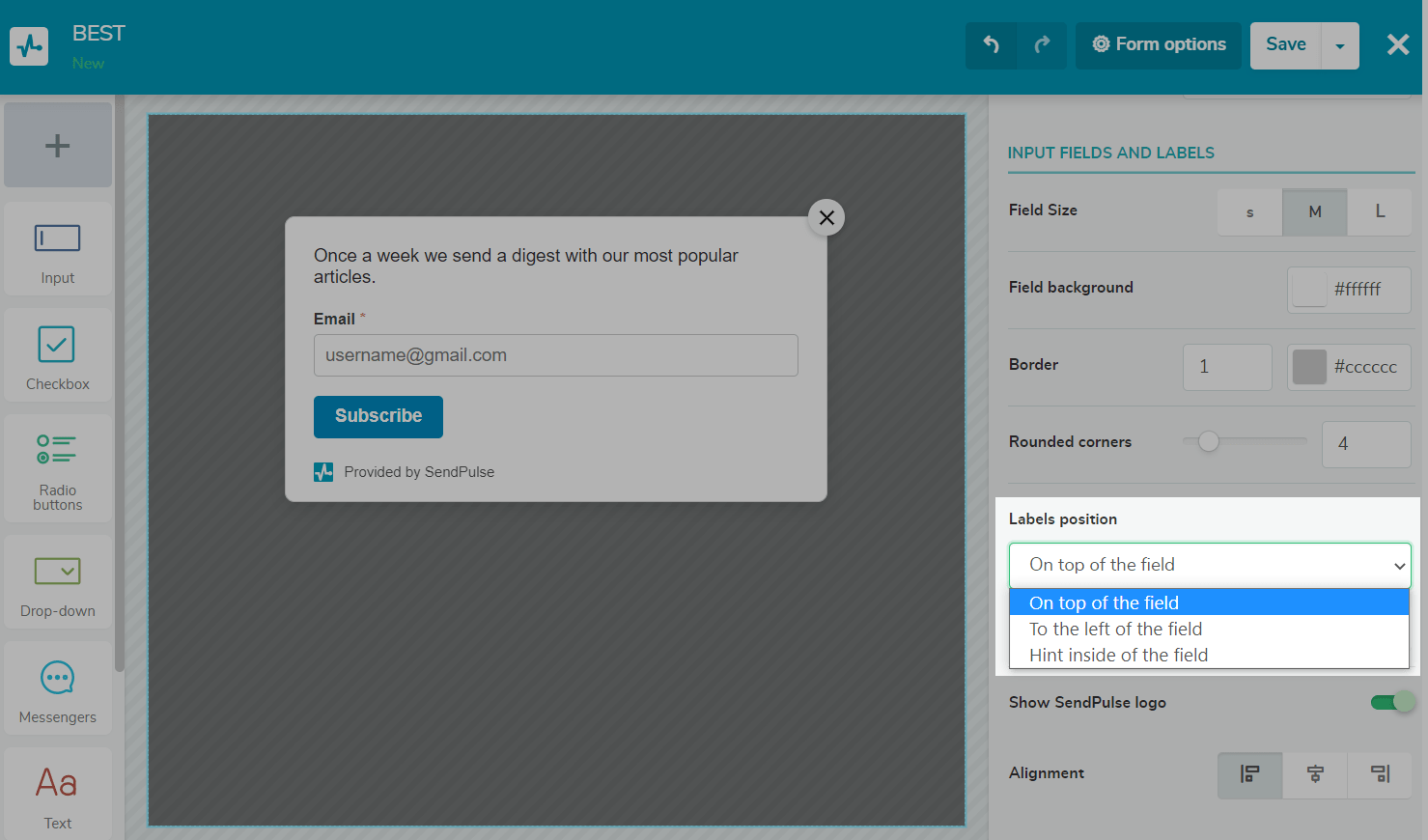
Posiciones de las Etiquetas
En el menú desplegable puedes escoger posicionar los nombres de campos de entrada de la siguiente manera: “Arriba del campo”, “A la izquierda del campo” o “Dentro del campo”.

También puedes especificar el tamaño de la fuente del campo de entrada y el color para ponerlo en negritas o cursivas.
Notificación de suscripción, correo electrónico de confirmación, página de confirmación
Una vez que haya creado el diseño del formulario, configure los parámetros del formulario. Puede acceder a la configuración haciendo clic en "Opciones de formulario" en la esquina superior derecha.

Puede ver aquí cuatro pestañas:
- Datos y tipo del formulario
- Notificación sobre de la suscripción
- Texto del correo de confirmación.
- Página de confirmación
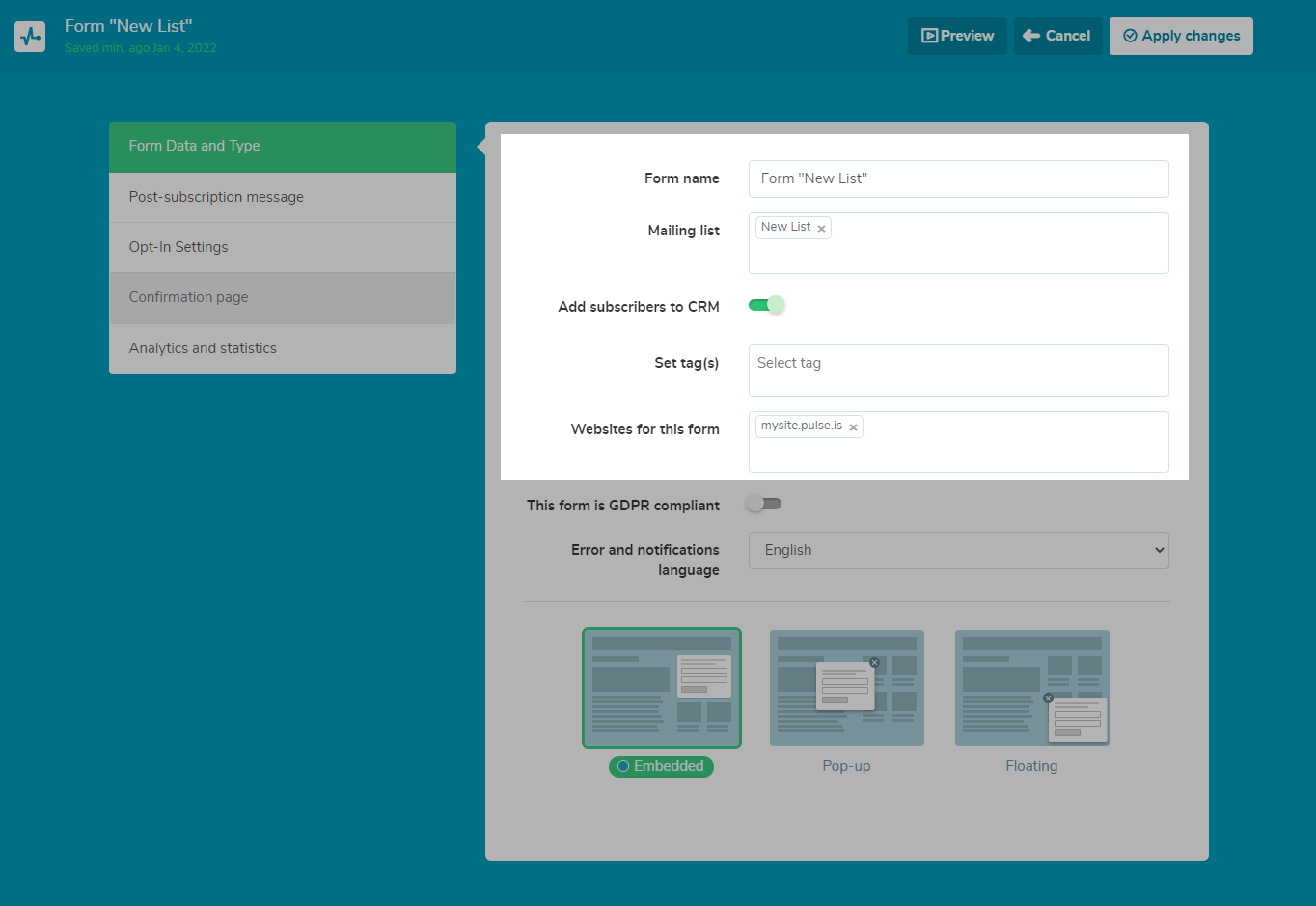
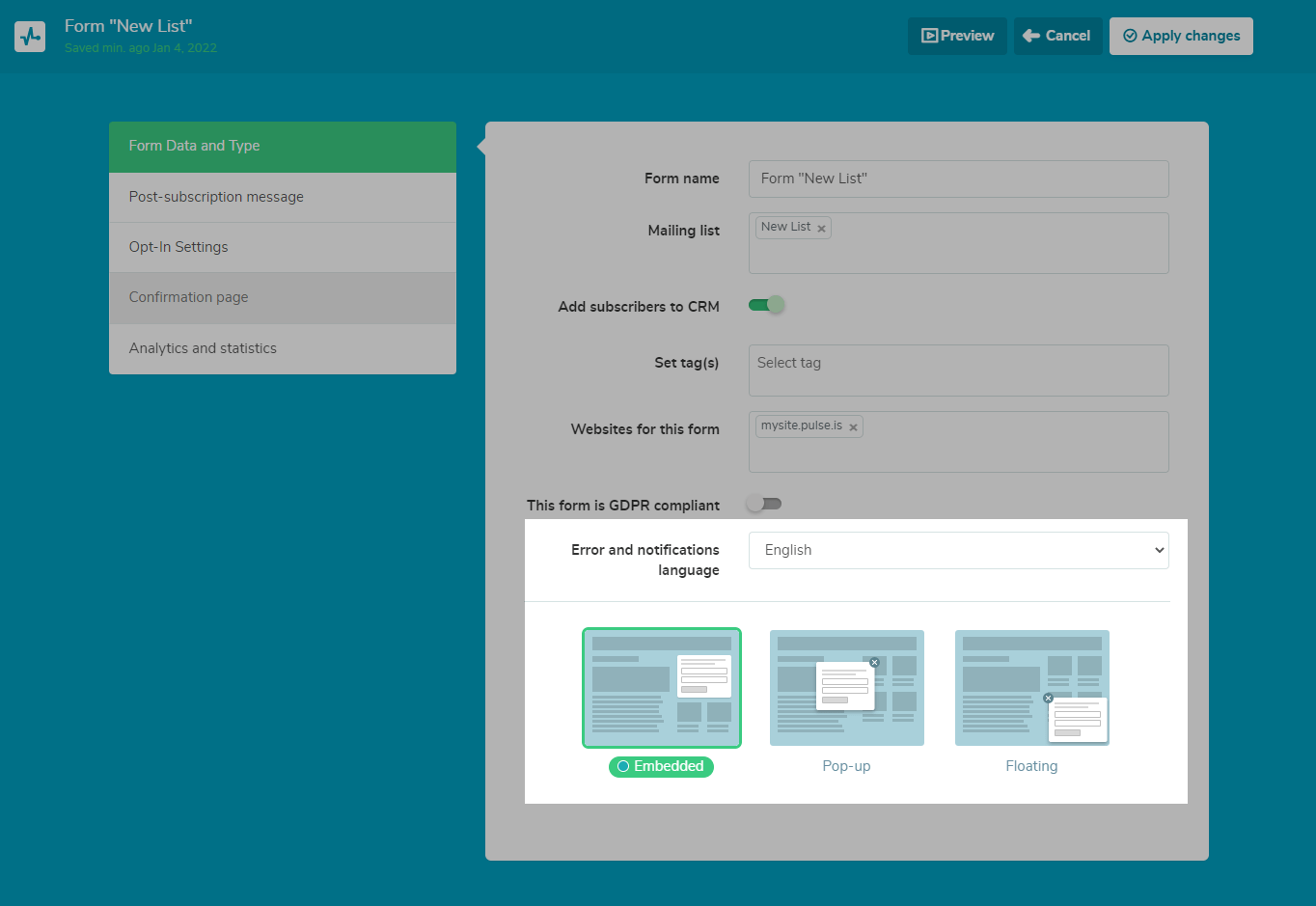
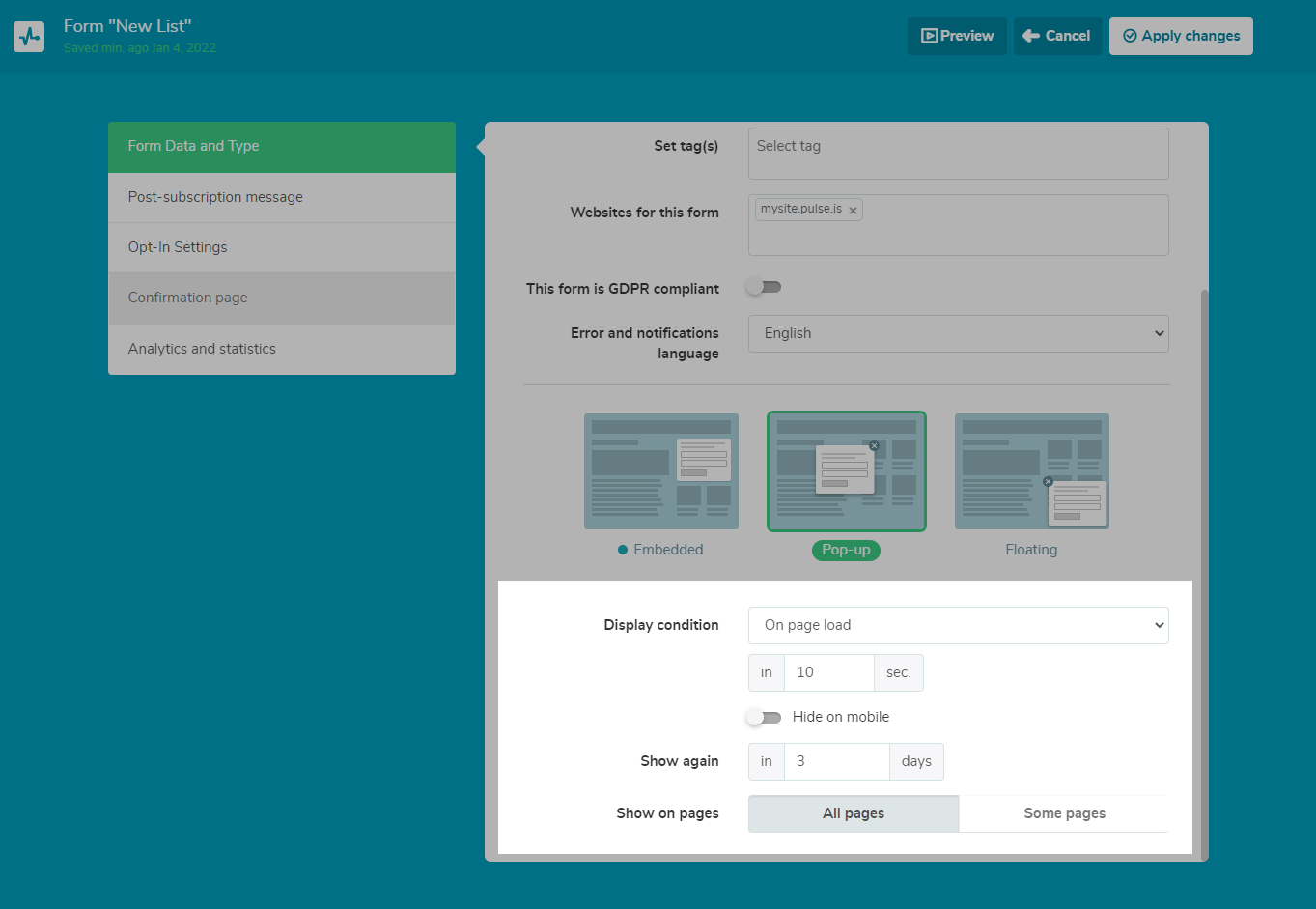
Datos y tipo del formulario
En la pestaña "Datos y tipo de formulario", puedes ingresar el nombre del formulario, seleccionar tu lista de correo (o listas), establecer etiquetas, activar la adición de suscriptores a CRM y especificar el sitio donde deseas colocar tu formulario de suscripción.
Por favor considera que necesitas ingresar el nombre de dominio exacto donde está ubicado tu página web. Por ejemplo, si tu sitio está ubicado en el dominio www.ejemplo.com, necesitaras especificar "www.". Si ingresas el dominio equivocado tus suscriptores no podrán suscribirse por medio de tu formulario de suscripción.

También puedes seleccionar el idioma para errores y notificaciones y seleccionar el tipo de formulario: "Incorporado", "Pop-up" o "Flotador".

Los formularios de suscripción de tipo “Emergente” o “Flotando” tienen las siguientes configuraciones adicionales:
Condición de Visualización
Puedes escoger cómo será visualizado el formulario de suscripción en tu sitio: "Al cargar la página", "Al hacer clic en el botón", "Al desplazarse a una parte de la página" y "Cuando el cursor sale de la página". Puedes elegir cuándo mostrar exactamente el formulario de suscripción si el usuario visita el sitio.
Esconder en celulares
Esta opción te permite esconder el formulario de suscripción para usuarios que visiten el sitio desde un celular.
Volver a Mostrar
Puedes configurar el intervalo de visualización del formulario en varios días para reducir el número de veces que el formulario es mostrado a usuarios que solo lo cierran sin suscribirse. Establece el intervalo de desde 0 (será mostrado cada vez que la página se vuelva a cargar) hasta 30 días.
Mostrar en Páginas
Puedes configurar el formulario de suscripción para que se muestre en todas las páginas del sitio o deshabilitarlo en ciertas páginas. Para dejar de mostrar el formulario, selecciona "Condicionar" y "Ocultar" o "Mostrar" y añade un enlace a la página donde quieres aplicar la condición.

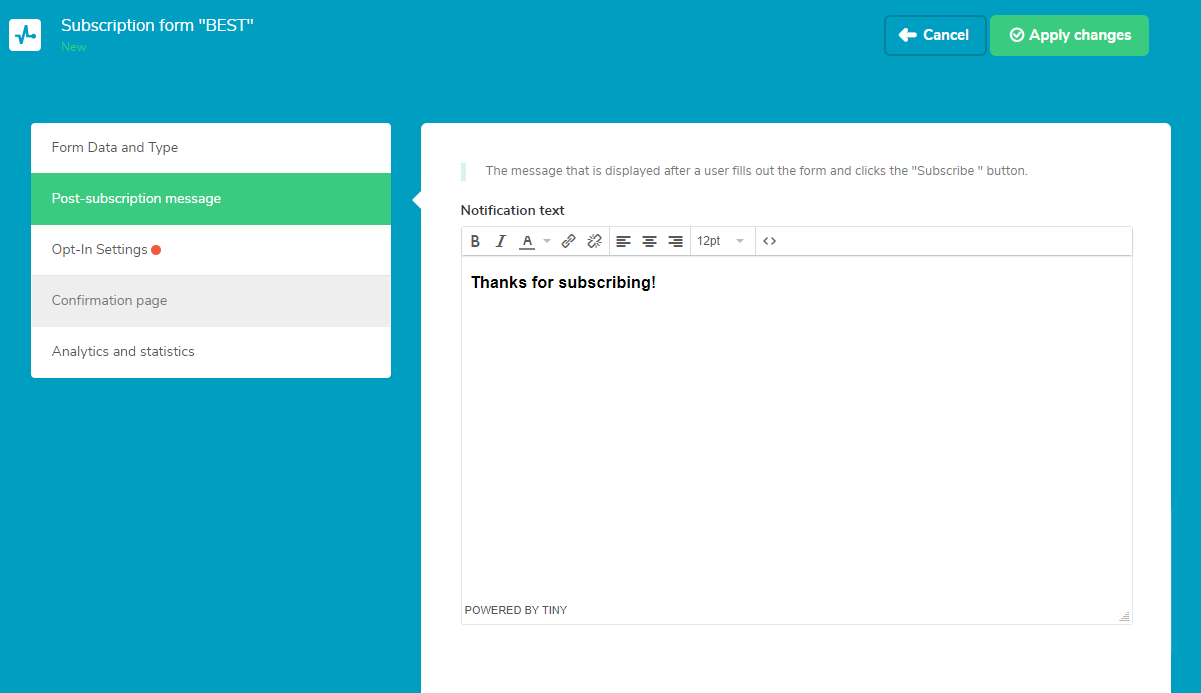
Notificación sobre de la suscripción
Una notificación de suscripción es un mensaje que será mostrado una vez que el usuario llene el formulario haciendo clic en el botón “Suscribirme”.
Puedes editar el título de la notificación y el texto usando un editor simplificado o código de fuente.

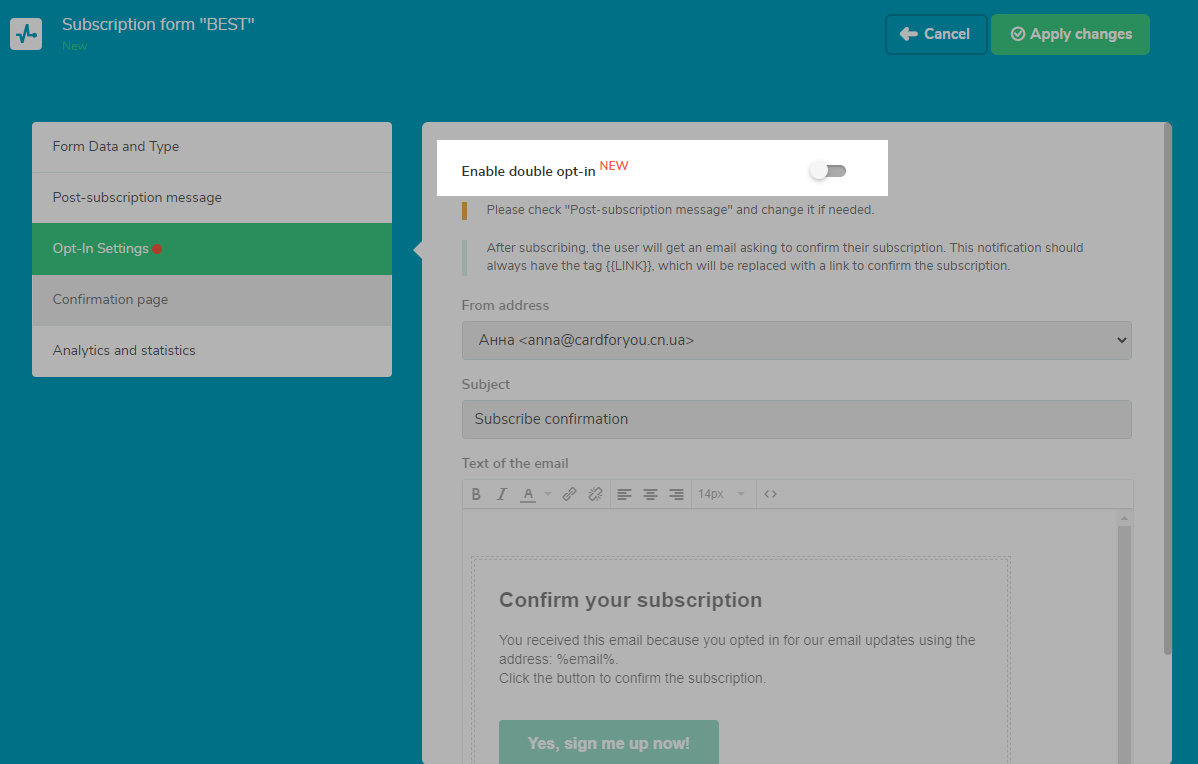
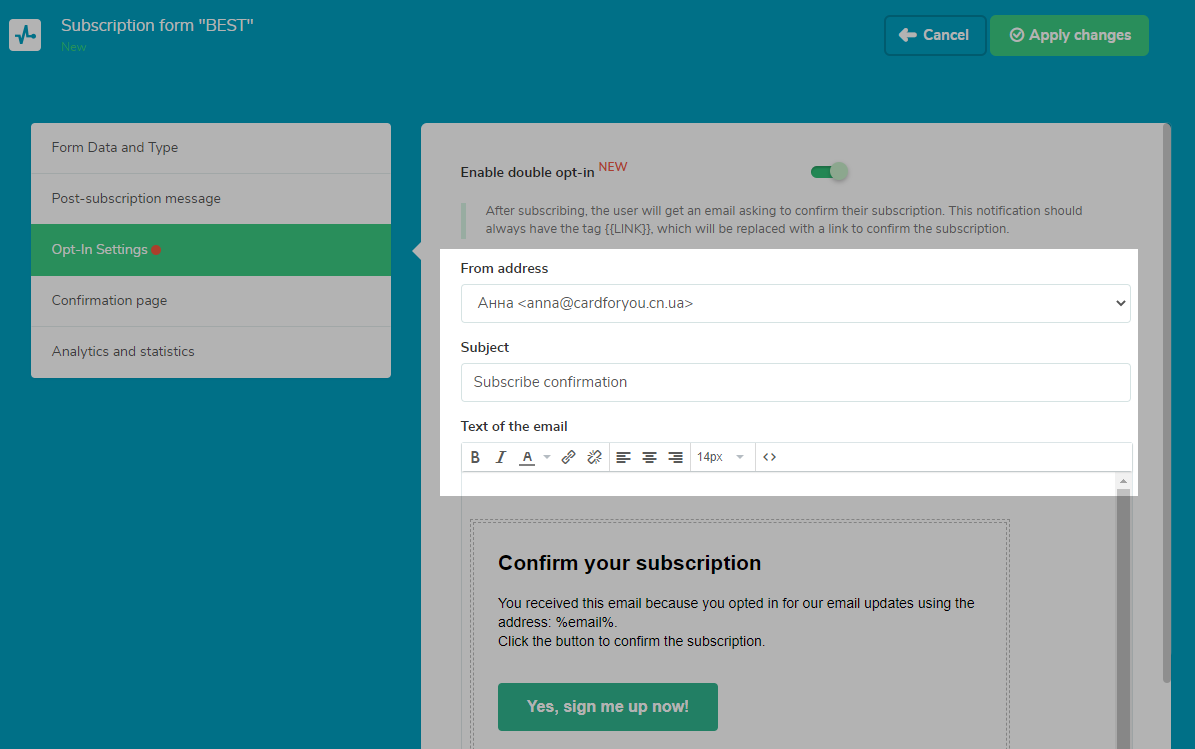
Email de confirmación
Puedes personalizar la forma en que tus suscriptores se agregan a tu lista de correo utilizando la configuración opcional "Single Opt-in" o "Double Opt-in".
Con la configuración deshabilitada, los suscriptores serán enviados a tu lista de correo inmediatamente después de que hayan completado tu formulario de suscripción y hayan hecho clic en "Enviar" en tu sitio web. A este tipo de suscripción se le denomina "Single Opt-in" y está configurado de forma predeterminada.
Este tipo de suscripción te ayuda a agregar suscriptores más rápido y no perder suscriptores que pueden haber perdido tu correo electrónico de confirmación
Con esta configuración habilitada, los suscriptores se agregarán a tu lista de correo después de que hayan confirmado su suscripción haciendo clic en "Confirmar" en tu correo electrónico de confirmación. Este tipo de suscripción se denomina “Double Opt-in” o Doble suscripción. Para habilitar esta configuración, gira el interruptor de palanca a la posición ON.
Este tipo de suscripción protege tu base de datos de tener direcciones de correo electrónico irrelevantes; después de todo, los usuarios pueden cometer errores al ingresar su dirección de correo electrónico. Además, al volver a confirmar su suscripción, el usuario acepta de forma más consciente y demuestra que está realmente interesado. La confirmación de la suscripción ayuda a los suscriptores a recibir tus correos electrónicos en sus carpetas "Bandeja de entrada". Es decir que estas medidas ayudan a que tus correos electrónicos de seguimiento pasen por los filtros de correo no deseado.

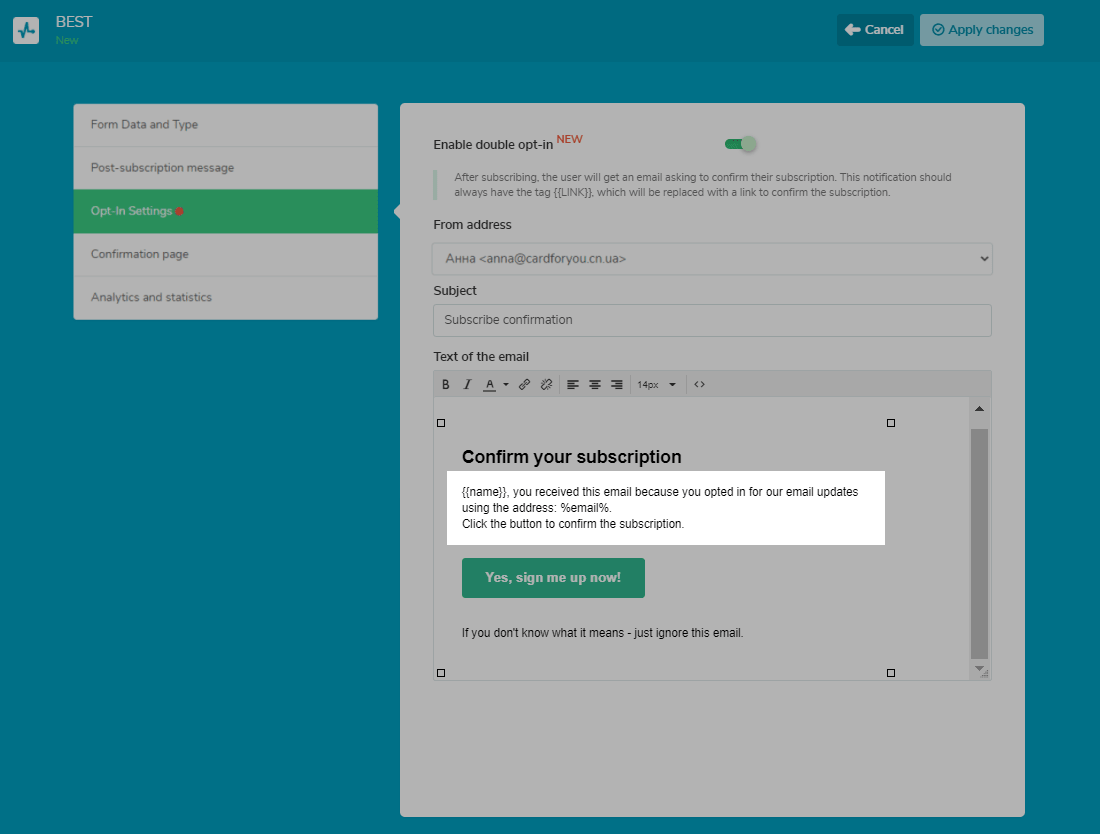
Cuando habilitas la opción "Enviar correo electrónico de confirmación" después de suscribirse en el sitio, se envía un correo electrónico a los nuevos suscriptores con una solicitud para confirmar su suscripción.
Después de suscribirse, el usuario recibe un correo electrónico con una solicitud de confirmación de suscripción. En esta pestaña, usted puede cambiar la dirección "De", la línea de asunto y también el texto. Recuerde que debe especificar la etiqueta {{LINK}} en el texto del mensaje, donde el enlace será sustituido por la confirmación de suscripción.

También puedes configurar la personalización de los correos de confirmación a tu suscripción. Para hacer esto, inserta las variables en el campo de texto en el formulario %name% o {{name}}.
Por favor ten en cuenta que necesitaras crear variables en tu lista de envío y vincularlas a los campos del formulario antes de agregarlos a los correos de confirmación.

Página de confirmación
Es la página a la que se redirige al nuevo suscriptor después de hacer clic en el enlace de confirmación. Usted puede elegir si será una página de sistema (estándar) o una página de su sitio (debe especificar la URL de esta página).

También puedes configurar una página de confirmación de suscripción personalizada. Para hacer esto, ve a “Formularios de suscripción” > pestaña “Páginas de confirmación de suscripción” y haz clic en “Página de nueva suscripción”.
Analítica y estadística
Puedes monitorear un evento de suscripción en Google Analytics y transferir tus etiquetas UTM usando la pestaña “Análisis y estadísticas”.

Cómo checar tu lista de suscriptores
Puedes visualizar a todos los que se hayan suscrito a tu lista de envío seleccionada de acuerdo al día de la suscripción y la variable en el nombre de tu formulario. Si escoges el método de suscripción por optar doble y los uscriptores no confirman su suscripción vía correo electrónico, estos usuarios no podrán ser agregados a tu lista de envío y no podrás rastrearlos.
Añadir el código del formulario de suscripción a su sitio web
Una vez que hayas configurado todo, haz clic en Aplicar todos los cambios y Guardar y obtener código. Verás la ventana “Adjuntar código” donde puedes copiar el código.

El código debe insertarse en el código fuente de tu sitio entre las etiquetas <body>. Si tienes un sitio basado en WordPress, puedes agregar un formulario de suscripción utilizando el complemento Correo Electrónico de SendPulse para Wordpress. Otra forma de incrustar el código del formulario en el sitio web es utilizar Google Tag Manager.
Validando Suscriptores a Través de reCAPTCHA
reCAPTCHA protegerá tu lista de correo electrónico de suscriptores falsos. Si envías una campaña a esos usuarios, te mandará a spam. reCAPTCHA se activa si tu número de suscripciones es más de 100 por día. Una vez que el usuario pruebe que no es un robot, serán redirigidos a la página necesaria en 10 segundos.

El reCAPTCHA aparecerá después de alcanzar los 100 suscriptores por día.
Última actualización: 03.10.2023
o