Как создать умный попап
С помощью конструктора виджетов вы можете создавать умные попапы, которые показываются посетителям только по заданному сценарию. Делайте персональное предложение в нужное время, помогайте клиенту с выбором услуги, или собирайте подписчиков, чтобы продолжить работу с ними в сервисе SendPulse.
Вы можете выбрать готовый шаблон и использовать его в таком виде или отредактировать по своим задачам.
Рассмотрим, как создать виджет из шаблона: настроить внешний вид, сообщение, целевое действие и условие показа.
Перейдите в нужный проект во вкладку «Сценарии показа» и нажмите «Создать попап».

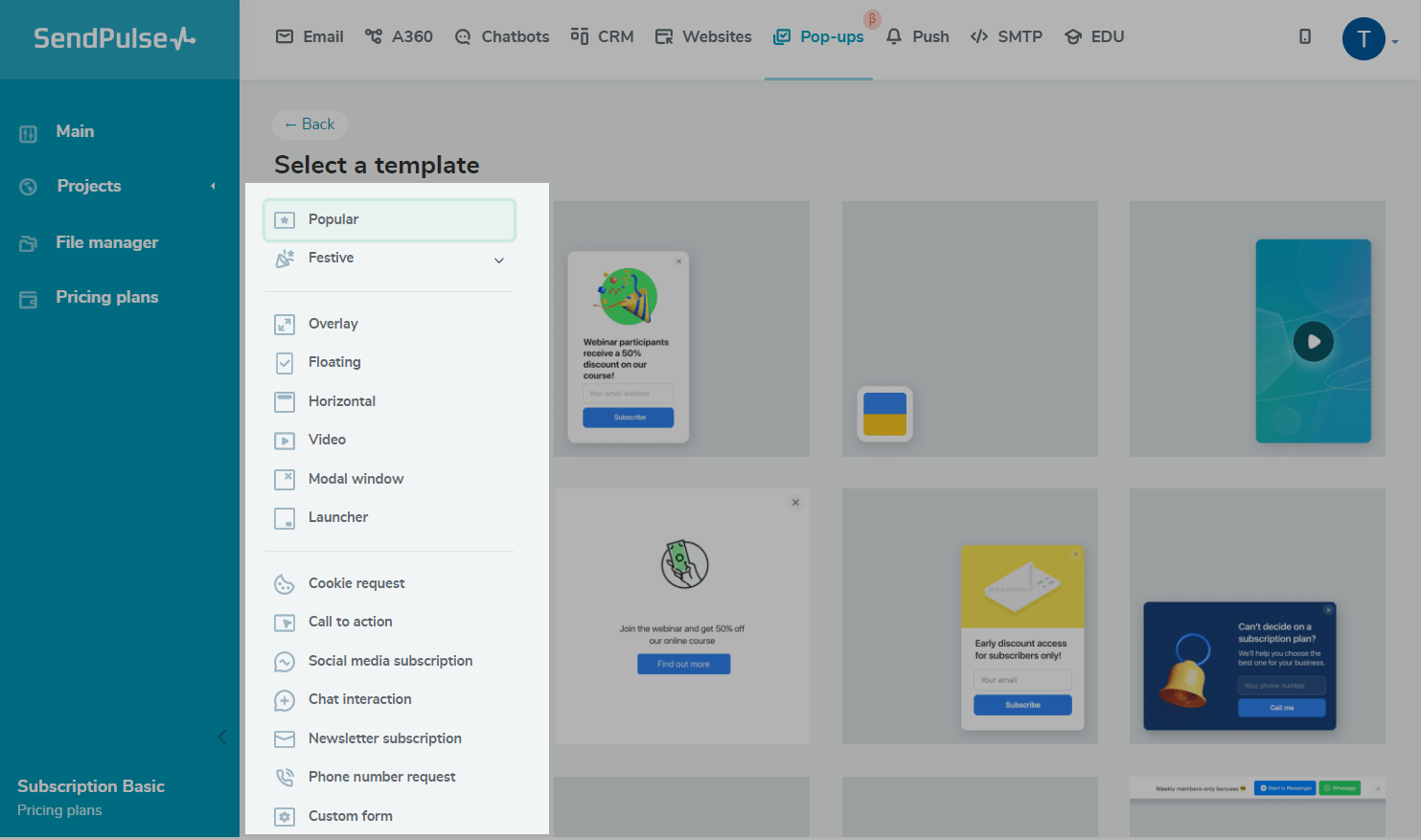
Выберите шаблон
Шаблон — это виджет с предустановленными настройками по внешнему виду и главному действию виджета. Вы можете выбрать шаблон попапа из списка популярных, праздничных, по типу или целью виджета.

По типу попапа
Используется для выбора шаблона по внешнему виду виджета.
| Перекрывающий (Overlay) | Блок, который перекрывает всю страницу сайта. Для взаимодействия с контентом нужно закрыть окно попапа. |
| Стандартный (Floating) | Плавающий блок, зафиксированный слева или справа в окне браузера при прокрутке страницы. Не мешает взаимодействовать с контентом. |
| Горизонтальный (Horizontal) | Горизонтальный блок, который можно зафиксировать сверху или снизу страницы. Взаимодействию с контентом не мешает. |
| С видео (Video) | Блок, который воспроизводит видео с YouTube. Если выбран автоматический сценарий, видео начнет воспроизводиться после любого действия пользователя на странице.
Если выбрана активация по нажатию, после загрузки страницы будет отображаться превью, а воспроизведение видео начнется после клика на попап. На мобильных устройствах видео попапы всегда воспроизводятся по клику, чтобы не быть навязчивыми. |
| Модальное окно (Modal window) | Блок, расположенный по центру страницы. Контент вне блока затемнен и не кликабельный. Для взаимодействия с контентом нужно закрыть модальное окно. |
| Лаунчер (Launcher) |
Маленький статический блок в виде иконки, закрепленной в выбранном углу страницы. При нажатии на него запускается определенное действие, например, открытие другого попапа или переход на указанную страницу сайта. Читайте подробнее: «Как создать попап лаунчер». |
| NPS |
Блок со шкалой и поле для комментариев для сбора обратной связи от пользователей по их удовлетворению продуктом или сервисом. Шкала для определения оценок может быть представлена в виде оценок, звезд и эмодзи. Читайте подробнее: «Как создать NPS-форму». |
По действию попапа
Используется для выбора шаблона по целевому действию.
| Запрос cookies (Cookie request) | Запрашивает у посетителя согласие на использование куков. По клику на кнопку закрывает попап или посетитель может перейти по ссылке, чтобы ознакомиться с правилами использования куков. |
| Призыв к действию (Call to action) | Призывает посетителя совершить действие: закрыть попап или перевести на целевую страницу. |
| Подписка на мессенджер (Social media subscription) | Перенаправляет посетителя на страницу выбранной социальной сети. Вы можете добавить любое количество кнопок соцсетей в один попап. Если у вас подключен чат-бот, подпишет на него и отправит приветственную цепочку. |
| Связь в чате (Chat interaction) | Дает посетителю сайта возможность связаться с вами через соцсеть или форму обратной связи. |
| Подписка на рассылку (Newsletters subscription) | Собирает email подписчиков. |
| Запрос телефона (Phone request) | Собирает телефоны подписчиков. |
| Пользовательская форма (Custom form) | Собирает дополнительные данные подписчика. |
Настройте внешний вид
После выбора шаблона открывается конструктор виджета во вкладке «Контент», где вы можете отредактировать его внешний вид и изменить целевое действие.
Выберите, отображать картинку или нет. Если выбрали отображать картинку, загрузите изображение в формате JPG, PNG или GIF весом до 1 MB и выберите положение относительно текста и кнопки: слева, справа, сверху или на весь экран.
Для типа «Видео» добавьте ссылку на видео в Youtube и выберите, когда проигрывать видео — автоматически или по клику.

Выберите цвет фона — белый, черный или цветной — и расположение попапа на странице.
Вы можете выбрать расположение только для попапов типа «Попап» и «Видео» — слева или справа и «Длинный» — снизу или сверху.

Справа вы можете посмотреть, как будет выглядеть попап на вашем сайте.

Добавьте сообщение
Введите полезное сообщение для посетителей сайта, которое соответствует ситуации и вовлечет потенциальных клиентов во взаимодействие с попапом. Вы можете форматировать текст, добавлять ссылки и эмодзи
К примеру, если посетитель посмотрел страницу продукта более трех раз, сообщение во всплывающем попапе поможет ему сделать выбор, а вам закрыть продажу. Тем, кто находится на странице доставки и оплаты, виджет поможет рассчитать стоимость доставки товара.

Также можно персонализировать сообщения с помощью пользовательских переменных. Нажмите {} и выберите созданную переменную.
Например, вы можете обращаться к посетителям по имени, предоставлять уникальные скидочные купоны, делиться рекомендациями на основе прошлых заказов или просмотров, сообщать о незаконченном заказе или передавать другие данные из вашей системы.

Настройте действие
У каждого выбранного шаблона предусмотрено свое целевое действие, которое ожидается от пользователя: нажать на кнопку, подписаться или предоставить контактные данные.
Вы можете пропустить эту настройку, чтобы ничего дополнительно не добавлять, или изменить действие, чтобы убрать или добавить поля и кнопки.

В зависимости от выбранного действия, настройки могут отличаться.
| Действие | Описание | Как настроить |
| Без действия (Without action) | Не добавляет элементы для взаимодействия с посетителем.
Виджет используется только для показа информации. |
Нет кнопки или поля ввода для настройки. |
| Призыв к действию (Call to action) | Призывает посетителя совершить действие: закрыть попап или перевести на целевую страницу. | Добавьте текст к кнопке и выберите действие — что делать при нажатии на нее: закрыть попап или открыть ссылку. |
| Подписка на мессенджер (Social media subscription) | Перенаправляет посетителя на мессенджер выбранной социальной сети.
Вы можете добавить до 10 соцсетей в один попап. Если у вас подключен чат-бот, подписывает на него и запускает цепочки. |
Выберите иконку соцсети и введите текст на кнопке.
Для Telegram, WhatsApp, Instagram и Facebook Messenger вы можете выбрать подключенный бот. |
| Подписка на рассылку (Newsletters subscription) | Запрашивает у посетителя его email.
Вы также можете сохранить контакт в Email и CRM сервисы. |
Вставьте текст подсказки для поля, в котором подписчики будут оставлять свои контактные данные и введите название кнопки.
Для сохранения в Email сервис активируйте «Сохранять в адресную книгу для рассылок» и выберите адресную книгу. Если у вас нет созданной адресной книги, сервис ее автоматически создаст с названием проекта. Для сохранения в CRM активируйте «Создать сделку в CRM» и выберите, в какую воронку и на какой ее этап создавать сделку с данными о контакте. При создании сделок в CRM автоматически создаются контакты в разделе «Контакты». |
| Запрос телефона (Phone request) | Спрашивает у посетителя его телефон.
Вы также можете сохранить контакты в Email и CRM сервисах. |
|
| EDU оплата (EDU payment) | Отображает пользователю форму оплаты за курс
Контакты, которые оплатили, хранятся в CRM. |
Выберите курс, какой пользователь может оплатить, и выберите способ оплаты.
Читайте подробнее: «Как настроить оплату на сайте курса» |
| Пользовательская форма (Custom form) | Спрашивает у посетителя сайта его персональные данные, например имя, телефон, дату рождения и т.д.
Вы также можете сохранить контакты с кастомными переменными в Email и CRM сервисах. |
В поле ввода выберите тип и введите текст подсказки. Вы также можете добавить дополнительные элементы и связать поля с кастомными переменными.
Читайте подробнее «Как настроить кастомную форму» и «Как передавать пользовательские переменные». |
| Ссылки (Link) | Перенаправляет пользователя на указанную страницу сайта при нажатии на попап.
Доступно только для шаблона «Лаунчер». |
В поле «Введите ссылку» (Enter link) добавьте ссылку на страницу, куда будет направлен пользователь при нажатии на лаунчер.
Если вы хотите, чтобы страница открывалась в новом окне, поставьте галочку напротив «Открыть в новом окне» (Open in new window). |
| Открыть попап (Open pop-up) | Запускает другой попап на странице при нажатии.
Доступно только для шаблона «Лаунчер». |
В поле «Выберите попап» (Choose a popup) выберите имя нужного попапа из выпадающего списка, который будет открываться при нажатии на лаунчер. |
Вы можете подключить любой попап к лаунчеру – тогда он будет открываться при нажатии на лаунчер. Для этого в настройках попапа выберите требуемый лаунчер из выпадающего списка.

После того как настроили внешний вид и действие, нажмите «Далее».
Настройте сценарий показа
В следующем окне вы перейдете во вкладку «Таргетинг». Вы можете отслеживать поведение посетителей и отображать виджет только тогда, когда пользователь совершает определенное действие: прокручивает страницу до определенной части или проводит на сайте больше 40 секунд.

Типы условий
Выберите событие, которое отслеживать в поведении посетителя сайта, оператор условия и введите отслеживаемое значение.
| Событие | Описание | Как настроить |
| Показывать всегда |
Виджет будет отображаться сразу при переходе на сайт, не ожидая выполнения различных условий. Попап не отображается после взаимодействия с пользователем. |
|
| UTM Medium |
Отслеживает по параметру, который определяет тип трафика. Виджет активируется только у пользователей с заданным значением параметра |
Выберите условие «равно», «не равно» или «содержит». Введите значение, равное или содержащее символы параметра Возможные значения:
|
| UTM Content |
Отслеживает по параметру, который определяет часть страницы, с которой пользователь пришел. Виджет сработает только у пользователей с заданным значением параметра |
Выберите условие «равно», «не равно» или «содержит». Введите значение, равное или содержащее символы параметра Возможные значения:
|
| UTM Term |
Отслеживает по параметру, который определяет ключевое слово или фраза запроса, по которому пользователь попал на сайт из поисковой системы. Виджет сработает только у пользователей с заданным значением параметра |
Выберите условие «равно», «не равно» или «содержит».
Введите значение, равное или содержащее символы параметра |
| UTM Campaign |
Отслеживает по параметру, который определяет название рекламной кампании. Виджет будет отображаться только у пользователей с заданным значением параметра |
Выберите условие «равно», «не равно» или «содержит». Введите значение, равное или содержащее символы параметра |
| UTM Sourse |
Отслеживает по параметру, который определяет источник трафика, откуда пользователь перешел. Виджет отобразится только для пользователей с заданным значением параметра |
Выберите условие «равно», «не равно» или «содержит». Введите значение, равное или содержащее символы параметра Возможные значения:
google — поисковая система;
|
| Тип трафика |
Отслеживает, откуда перешел посетитель. Виджет активируется только у посетителей с выбранного канала трафика. |
Выберите условие «равно», или «не равно». Выберите один из семи возможных типов трафика:
|
| Время на текущей странице |
Отслеживает время на текущей странице. Виджет сработает, когда посетитель проведет на странице указанное в настройках время. |
Выберите условие «больше» или «меньше». Введите значение, которое будет больше или меньше длительности посещения целевой страницы в секундах, минутах или часах. |
| Время на сайте |
Отслеживает время, проведенное на всех страницах сайта. Виджет сработает, когда посетитель проведет на сайте указанное в настройках время. |
Выберите условие «больше» или «меньше». Введите значение, которое будет больше или меньше длительности посещения сайта в секундах, минутах или часах |
| Количество сессий |
Отслеживает количество сессий посетителя. Виджет сработает, когда пользователь совершит заданное в настройках количество сессий. |
Выберите условие «больше» или «меньше». Введите значение, которое будет больше или меньше целевого количества сессий на одного пользователя |
| Скролл более 50% страницы |
Отслеживает глубину просмотра страницы. Виджет сработает, когда посетитель прокрутит половину страницы. |
Выберите «да» или «нет». |
| Уход курсора за пределы экрана |
Отслеживает движение курсора мышки. Виджет сработает, если посетитель начнет или не начнет движение курсором для перехода на другую вкладку или закрытия текущей. |
Выберите «да» или «нет». |
| Источник трафика |
Отслеживает страницу, с которой перешел посетитель. Виджет сработает, если заданный URL соответствует URL перехода. |
Выберите условие «равно», «не равно» или «содержит». Введите адрес страницы, с которой пользователь перешел на ваш сайт. |
| URL текущей страницы |
Отслеживает, на какой странице пользователь сейчас находится. Вы можете выбирать эту настройку для показа (или скрытия) попапа на определенных страницах сайта. Виджет сработает после загрузки страницы с заданным URL. |
Выберите условие «равно», «не равно» или «содержит».
Введите значение, которое содержит ссылку или часть ссылки на целевую страницу.
|
| URL посещенной страницы |
Отслеживает, с какой страницы перешел пользователь. Виджет сработает после загрузки страницы с заданным URL. |
Выберите условие «равно», «не равно» или «содержит». Введите значение, которое содержит ссылку или часть ссылки на целевую страницу. |
| Заголовок страницы |
Отслеживает страницы по названию заголовка. Виджет сработает, когда посетитель зайдет на страницу с таким же заголовком. |
Выберите условие «равно», «не равно» или «содержит». Введите значение, равное или содержащее символы заголовка целевой страницы. |
| Браузер |
Отслеживает, с какого браузера и на каком устройстве заходит посетитель. Виджет сработает, когда посетитель зайдет на сайт из определенного браузера или любого браузера на мобильном/десктопе. |
Введите значение, которое совпадает с названием браузера или соответствует всем браузерам на мобильных устройствах или на десктопах. |
| Период дат |
Отслеживает дату, в которую посетитель зашел на сайт. Виджет будет срабатывать только на протяжении выбранного времени. |
Выберите интервал дат, когда виджет будет отображаться на сайте. После 00:00 начинается отсчет нового дня. Поэтому ночные периоды времени нужно прописывать по формуле: «период до 23:59», оператор «или», «период с 00:01». При создании учитывается часовой пояс вашего браузера, а при использовании — часовой пояс ваших клиентов. |
| Посещено страниц |
Отслеживает количество посещенных страниц за все время. Виджет сработает, когда пользователь посетит больше или меньше определенного количества страниц. |
Выберите условие «больше» или «меньше». Введите значение, соответствующее количеству страниц, которые необходимо просмотреть, прежде чем запустится виджет. |
| Посещено страниц в текущей сессии |
Отслеживает количество посещенных страниц за текущую сессию. Виджет сработает, когда пользователь посетит больше или меньше определенного количества страниц на протяжении одной сессии. |
Выберите условие «больше» или «меньше». Введите значение, которое будет больше или меньше количества страниц, посещенных в ходе текущей сессии. |
| Язык браузера |
Отлеживает язык, выставленный у посетителя в настройках браузера Вы можете выбирать эту настройку для показа (или скрытия) попапа для разных языковых версий сайта. |
Выберите условие «равно» или «не равно». Выберите язык браузера из списка. |
| Период времени (временная зона поп-апа) (User time period) | Отслеживает часы, когда посетитель зашел на сайт.
Учитывается часовой пояс, выставленный в настройках вашего аккаунта. Виджет будет срабатывать только в течение выбранного промежутка времени |
Выберите временной интервал, когда виджет отображается на сайте.
Например, вы можете выбрать время акции или время работы – с 18:00 до 24:00. |
| Период времени (браузер клиента) (Client time period) | Отслеживает часы, когда посетитель зашел на сайт.
Учитывается часовой пояс посетителя сайта. Виджет будет срабатывать только в течение выбранного промежутка времени. |
|
| Показывать при каждом входе на сайт (Show every time you enter the site) | Виджет будет отображаться при переходе на сайт независимо от предварительного взаимодействия пользователя с попапом и не ожидая выполнения различных условий. | |
| Показывать только по щелчку на лаунчере (Show only upon lancher click) | Отслеживает нажатие пользователя на лаунчер.
Виджет сработает, когда пользователь нажмет на иконку лаунчера связанного с текущим попапом. |
|
| Переменная пользователя (User variable) |
Отслеживает наличие определенного значения пользовательской переменной на связи. Виджет сработает, когда у контакта присутствует или отсутствует (в зависимости от выбранного оператора) введенное значение. |
Выберите переменную, значение которой необходимо отследить и оператор:
«равно» – полное совпадение введенного значения. «не равно» – не совпадает с введенным значением. «содержит» – частичное совпадение. «заполнено» – присутствует любое значение переменной «не заполнено» – отсутствует какое-либо значение переменной. Для операторов «равно», «не равно» и «содержит» введите отслеживаемое значение. |
| Показывать только после клика на кнопку (Показать только при нажатии кнопки) |
Отслеживает нажатие пользователя на кнопку отправки формы. Виджет сработает, когда пользователь нажмет кнопку в другом попапе. Рекомендуем использовать при создании цепочек. |
|
| Показывать по клику на элемент (Show upon element click) |
Отслеживает нажатие пользователем целевого элемента. Виджет отобразится, когда пользователь нажмет на выбранный элемент. |
Чтобы виджет появился при нажатии на элемент, вам нужно добавить класс к этому элементу.
Для этого, в просмотре попапа, перейдите на вкладку «Код для запуска вручную». Скопируйте код, который соответствует значению класса, и добавьте его к элементу в редакторе сайта. |
| День недели (Day of the week) |
Отслеживает дни недели, когда пользователь заходит на сайт. Виджет отобразится, когда пользователь зайдет на сайт в определенные дни недели. |
Выберите «Показывать в» или «Не показывать в». Выберите день/дни недели. |
| Показывать периодически (Show periodically) |
Отслеживает количество раз, сколько пользователь зайдет на сайт в выбранный промежуток времени. Виджет отобразится в выбранные интервалы. |
Выберите интервал показа попапа. Вы можете выбрать показ «Раз в день», «Раз на неделю», «Раз на месяц», «Раз в год» или «Установить период» чтобы настроить собственный интервал (в днях). |
Добавление связывающих операторов
И или
Если вы хотите добавить дополнительные значения для текущего типа условия, щелкните значок + справа.

Выберите оператор «и» или «или».
Оператор «и» используется, чтобы учитывалось строго каждое значение — и первое, и второе. Если одно из условий не учитывается, то попап не появится на сайте.
Оператор «или» используется, чтобы учитывалось любое из значений — первое или второе.
Каждое любое
Вы можете комбинировать разные типы условий и проверять информацию сразу по нескольким параметрам.
Если вы хотите добавить еще одно условие, нажмите «Добавить условие».

Выберите порядок выполнения условий:
Оператор «каждое» используется, чтобы попап отобразился только при наступлении всех заданных условий.
Оператор «любое» используется, чтобы попап отобразился при выполнении любого из заданных условий.

Задайте название сценария
По умолчанию, название проекта берется из даты и времени, когда создается сценарий. Чтобы изменить название, нажмите на соответствующую иконку возле названия.

Опубликуйте попап
После того как настроили условия, нажмите «Сохранить и опубликовать».
Чтобы изменения отобразились и вы могли все проверить в своем браузере, после сохранения очистите кэш и куки браузера.
Все попапы отображаются в разделе «Сценарии на сайте» в отдельных вкладках. После создания вы можете посмотреть внешний вид попапа, отслеживать статистику и отредактировать любую настройку, кроме типа попапа.

Обновлено: 05.10.2023

или